Как нарисовать шляпу фокусника
Как в paint.net нарисовать шляпу фокусника

Сразу оговорюсь, при отрисовке всех деталей подразумевается использование плагина зачистка края.
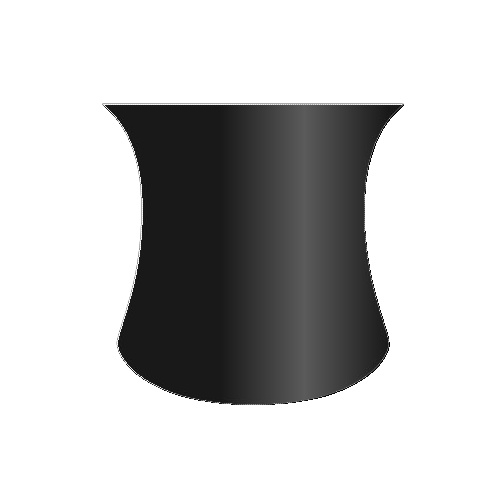
1. Рисуем кривыми линиями чёрную фигуру (ну, можно просто взять со скрина):

2. Выделим форму и на новом слое проведём линейный отраженный градиент (основной цвет – #5b5b5b, дополнительный прозрачный):

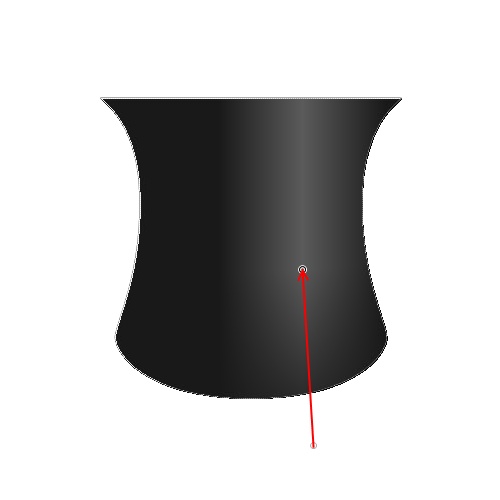
3. Круговым градиентом в режиме прозрачности сотрём часть серой полосы (не забудьте оба цвета поставить непрозрачными):

4. Рядом проведём ещё один серый градиент и снова сотрём как в пункте 3:

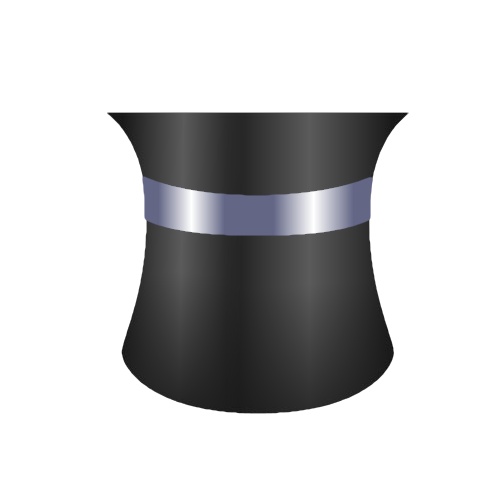
5. Создаём новый слой. Выделим на шляпе форму будущей ленты и заполним цветом #636685. На новом слое проведём два линейных отраженных градиента (цвета – белый; прозрачный):

6. К слою с лентой применяем эффект paint.net тень, если тень вылезет за края шляпы, стираем эту часть ластиком:

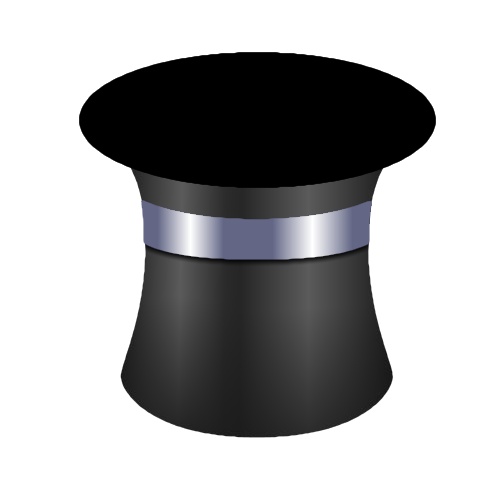
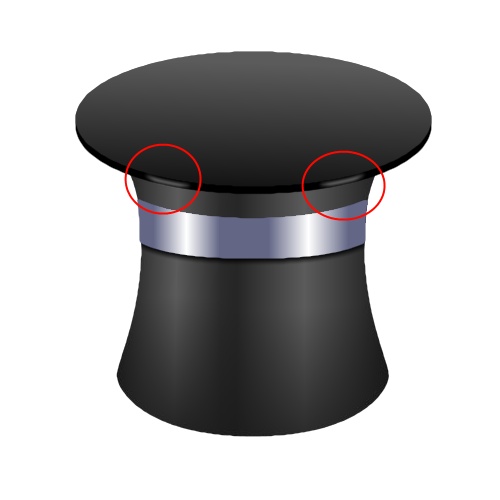
7. На новом слое рисуем овал:

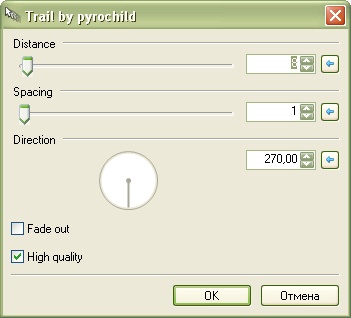
8. Копируем слой. Верхнюю копию заполняем сверху вниз линейным градиентом (цвета - #5b5b5b;чёрный), к нижней применяем плагин paint.net Trail:


9. На новом слое кривыми линиями рисуем блики, размываем их гауссом:

10. На новом слое выделяем овальную область, заполняем круговым градиентом (цвета – #5b5b5b;чёрный):

Применяем плагин:

И 2 раза плагин AA`s_Assistant с параметром Резкость – 3:

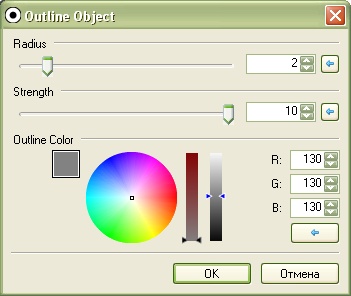
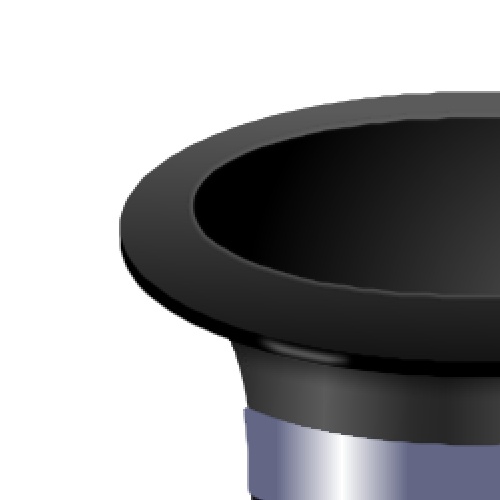
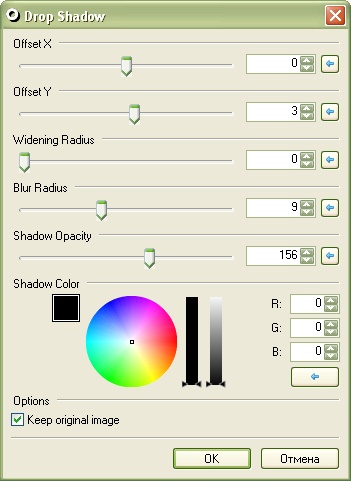
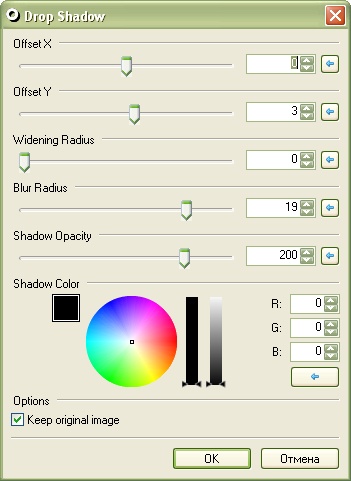
11. К слою с объемом (нижняя копия из пункта 8. ) применяем настройки для тени:

К самому первому слою с чёрной формой применяем другие настройки:

12. На новом слое рисуем палочку. Прямоугольник заполняем линейным отраженным чёрно-белым градиентом, где белый – несколько пикселей:

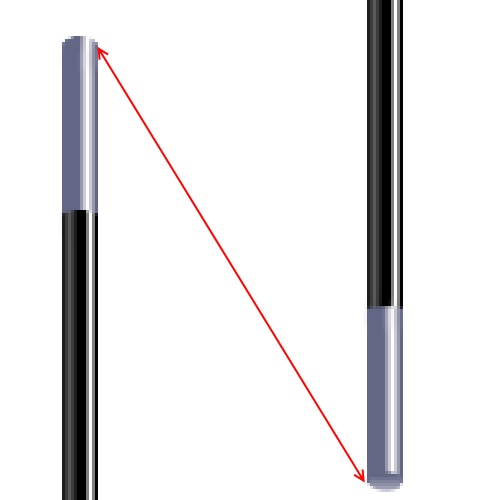
13. Создаём слой, рисуем прямоугольник поменьше, заполняем линейным отраженным градиентом (цвета – белый; #636685), копируем, ставим с двух концов палочки:

14. Объединяем слои с палочкой. В плагине Пластика - Liquify искажаем стыки и один конец палочки, к другому концу подставляем маленький овал:

15. С помощью инструмента paint.net Поворот/Масштаб укладываем палочку на шляпу. Добавьте две тени: на полях шляпы и внутри неё:

