Прозрачный объемный текст в paint.net
Как сделать прозрачный объемный рисунок в paint.net

Создадим новое изображение и новый прозрачный слой на нем. Для примера этого урока я использовал просто букву «А», которую мы и будем делать прозрачной. Это букву я написал на прозрачном слое цветом #FF6A00 и шрифтом Century Gothiс

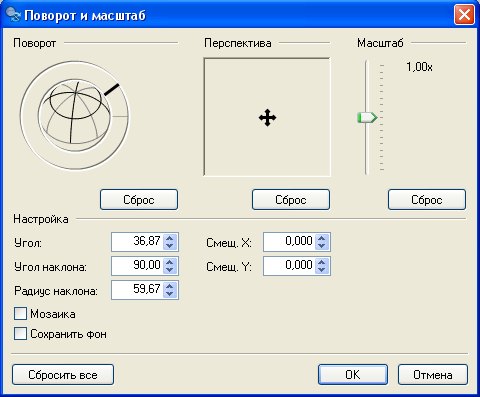
Для того что бы сделать впечатление, что нарисованная буква лежит на плоскости, используйте средство paint.net Поворот и масштаб.

Получилась вот такая буква на плоскости.
Примените к слою с буквой дополнительный эффект paint.net Тень (Drop Shadow) с цветом таким же, как и буква, и основными параметрами равными 0, кроме параметра радиус размытия, который должен быть равен 1. Таким образом, мы слегка сгладим края у буквы.

Создайте копию слоя с буквой. Дальше мы будем работать с копией. У оригинального слоя с буквой отключите видимость. Этот слой нам понадобится для множества вещей, поэтому пусть сейчас он лежит в запасе и не мешает.
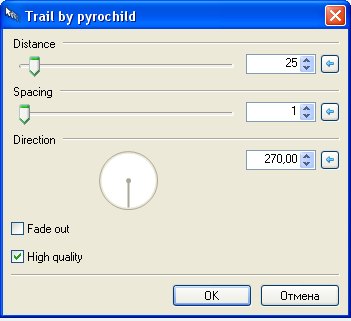
Теперь примените к слою с буквой дополнительный плагин paint.net Trail.

Должно получиться так:

Теперь вспомним про наш резервный слой. Сделаем его копию. Переместим копию на самый верх, что бы копия слоя стала самой верхней, и включим ее видимость. Применим к этому слою коррекцию paint.net яркость и контрастность. Контрастность по умолчанию, а яркость +60. Должно получиться так:

Снова вспомним про наш резервный слой с буквой. Сделаем его копию. Переместим копию на самый верх, что бы копия слоя стала самой верхней, и включим ее видимость. Применим к этому слою коррекцию paint.net яркость и контрастность. Контрастность по умолчанию, а яркость -100.
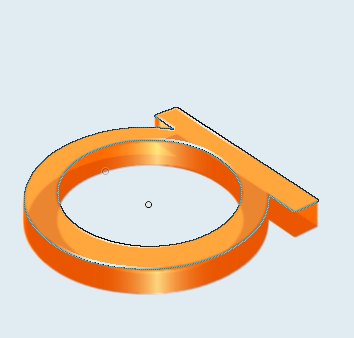
Переместите букву на этом слое так, что бы ее нижний край совпал с краем выпуклой буквы.
Установите прозрачность слоя 50. Должно получиться так:

В принципе буква готова. Теперь будем делать блики. Относительно подробно опишу первый блик. Он будет на внутренней стороне. Для этого создаем новый прозрачный слой. Расположение слоя – самый верхний.
Устанавливаем основной цвет серым #808080, дополнительный цвет абсолютно прозрачным. Делаем на прозрачном верхнем слое линейным отраженным градиентом серую полоску посередине буквы.
Переходим на слой с объемной буквой, выделяем волшебной палочкой пустое пространство вокруг буквы. Возвращаемся на слой с линией градиента и удаляем все, что попало в выделенную область.
Опять вспоминаем про резервный слой. Переходим на слой с обычной буквой, выделяем волшебной палочкой пустое пространство вокруг нее. Инвертируем выделение, что бы была выделена сама буква. Возвращаемся на слой с линией градиента и удаляем все, что попало в выделенную область.
В общем, после этих манипуляций градиент должен остаться на внутренней стороне буквы, как-то так:

Устанавливаем режим смешивания слоя с градиентом как добавление.

Блики на краю буквы.
Сделать блики можно разными способами. Вот один из них.
Создаем новый слой. Располагаем его на самом верху.
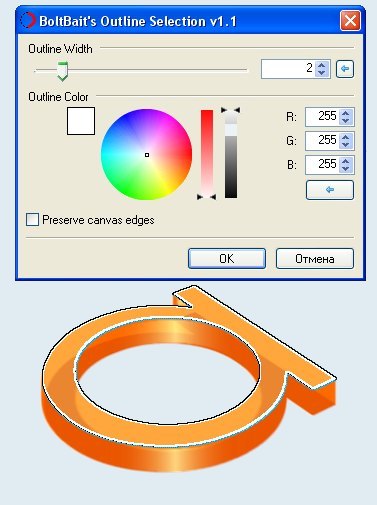
Опять вспоминаем про резервный слой. Переходим на слой с обычной буквой, выделяем волшебной палочкой пустое пространство вокруг нее. Инвертируем выделение, что бы была выделена сама буква. Не снимая выделения, возвращаемся на созданный нами слой. Применяем дополнительный эффект paint.net – Outline Selection.

Устанавливаем на палитре цветов paint.net два любых непрозрачных цвета. Берем инструмент градиент в режиме прозрачности. Тип градиента – линейный отраженный. И проводим им, не снимая выделения, внутри области, так, как показано на рисунке ниже.

Если края у бликов получились неровными, то можно их сгладить, используя плагин paint.net AA's Asistant или способ с эффектом paint.net Тень Drop Shadow, который мы использовали выше.

На окончательной картинке добавлен еще один блик посередине. А так же тень от буквы и свечение.

Как сделать блик мы уже разобрали в этом уроке, поэтому про второй блик описывать не буду. И о том, как сделать тень от буквы, просто используя эффект Тень (Drop Shadow), пожалуй, тоже. Если вы самостоятельно дошли до этой части урока, и у вас все получилось, то указанные действия не составят для вас никакого труда.
Несколько слов про свечение от буквы. Здесь мы опять вспоминаем про резервный слой. Делаем его копию и перемещаем эту копию в самый низ. Т.е. положение слоя ниже букв, но над фоном, если таковой есть. Видимость слоя, естественно включена. Применяем к этому слою стандартный эффект paint.net Свечение из меню paint.net - Для фотографий. Настройки стандартные, кроме радиуса, который равен 15-ти. Применяем этот эффект с теми же настройками еще раз. Ну, и напоследок, размываем с помощью эффекта paint.net Гауссово размытие из меню paint.net Эффекты - Размытие. Радиус размытия около 15-ти. Может потребоваться переместить содержимое этого слоя немного в сторону для большей реальности, но в целом, это все.
Не смотря на то, что урок находится в разделе «уроки paint.net по работе с текстом». Делать такие картинки можно не только с текстом, но и с совершенно нетекстовыми рисунками, причем не обязательно одноцветными.
