Узор иллюзия движения в paint.net
Псевдо-движущийся узор или узор с иллюзией движения
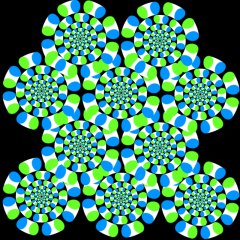
Как сделать иллюзию движения или как самому сделать визуальную иллюзию. На этом уроке мы научимся с вами создавать в paint.net псевдо-движущийся узор. Такой, как на рисунке ниже:

Разумеется, ни о какой анимации здесь не идет речи. Иллюзия движения это визуальный эффект. Особенно он заметен на большой картинке (доступна по клику на маленькую картинку). И вообще, чем больше будет размер плаката с таким узором, тем сильнее будет ощущаться иллюзия движения.
И так начнем. Создайте новое квадратное изображение. Я использовал размер 800 на 800. Квадрат в данном случае вещь принципиальная, если вы, конечно, не хотите рисовать весь узор самостоятельно. Ведь, в конце концов, для облегчения нашего труда у нас есть эффекты paint.net.
Сделайте фон черным. Создайте новый прозрачный слой и нарисуйте на нем небольшой белый прямоугольник.

Добавьте к прямогольнику два цветных овала.

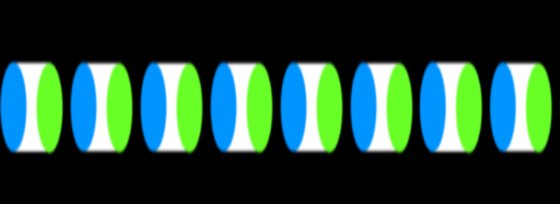
Теперь надо сделать линию из прямоугольничков с овалами на всю ширину листа. Сделать это можно с помощью плагина paint.net Trail с максимальными параметрами или вручную. Дело в том, что плагин Trail имеет весьма небольшой максимум. У меня он заполнил линию наполовину. Вторую половину я сделал вручную из первой, но это было уже существенно проще. Получилось так:

Теперь желательно увеличить высоту прямогольничков в два раза. Для этого можно выделить область с линией из прямоугольничков и растянуть ее вверх в два раза. Это нам нужно будет для скручивания. Ведь линия должна стать окружностью, и при этом преобразовании прямоугольнички сожмутся.

Превращаем линию в окружность. Сначала расположите линию точно по центру нашего прямоугольного рисунка. Сделать это можно просто с помощью плагина paint.net Object Align.
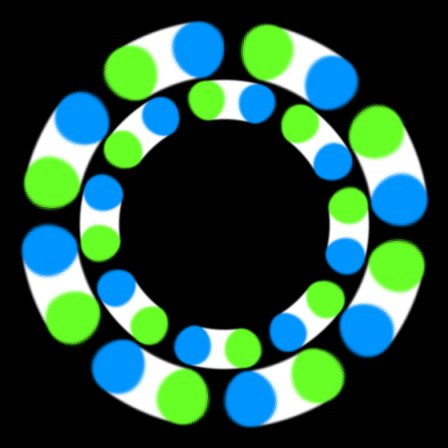
Теперь примените к слою с линией плагин Polar transformations. Получим окружность из прямоугольничков.

Создайте копию слоя с окружностью и примените к ней средство paint.net из меню слои Поворот и масштаб. Для другого размера изображений и квадратиков настройки могут быть другие. Тем не менее, на всякий случай, мои настройки выглядели так.

В результате мы получим уже две окружности. Одну исходную и другую поменьше.

Дальше копируете слой с меньшей из окружностей, применяете к копии Поворот и масштаб с теми же настройками. И так несколько раз, пока не получите вот такой узор.

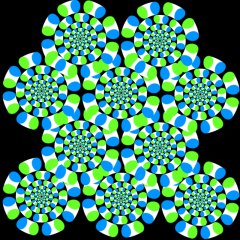
Дальше можно соединить все слои с окружностями. В результате получившуюся "ромашку" скопировать несколько раз и расположить в виде узора.