Как нарисовать в paint.net стеклянный значок с изображением
В этом уроке я расскажу вам, как рисовать значки с надписью или картинкой

Рисуем значок
1. Создаём слой над фоном, выделяем круглую область и заливаем её от центра радиальным градиентом, главным цветом выбрав более светлый. В данном случае главный - #C7DB64, дополнительный - #649524

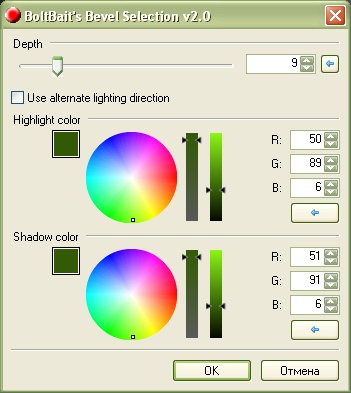
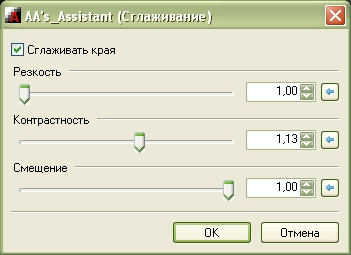
2.Применяем плагин с настройками:

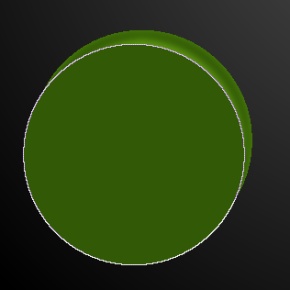
3. Выделяем значок, создаём новый слой, сдвигаем выделенную область в юго-западном направлении и заливаем её цветом #325906

4. Инструментом "переместить выделение" немного сдвигаем область в том же направлении, затем нажимаем Delete, и, уменьшая и сжимая, располагаем тонкий полумесяц так:

5. Копируем слой, размывам гауссом со значением 6, поворачиваем, как на рисунке:

6. Объединяем все слои, применяем плагин AA`s_assistant с максимальными значениями, повторяем, уменьшив резкость до 2.
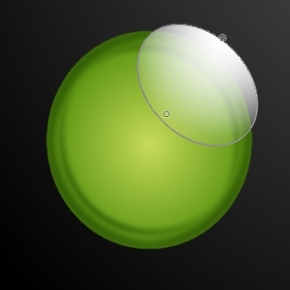
7. На новом слое выделяем овал, заливаем радиальным градиентом. Главный цвет - белый, дополнительный - абсолютно прозрачный.

8. Обрезаем по форме значка, сдвигаем немного юго-западней, применяем плагин:

9. Копируем слой, переворачиваем и обрезаем, как на картинке, гаусс со значением 2. Должен получиться блик в форме полумесяца внизу значка. Объединяем слои с бликами и ставим прозрачность 210.

10. Для большей реалистичности чистим края плагином и применяем: яркость - (-17), контрастность - 17.

Украшаем
Значок можно украсить надписью, для этого:
1. Создадим слой между слоем с бликами и с основой. В моём случае на нём я нарисовала кляксу эффектом Splatter, поставила в режиме Умножение, а сверху создала слой с надписью (шрифт Chiller, затем эффект Outline object).

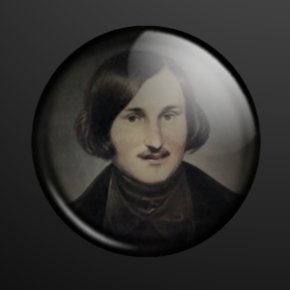
На значок можно наложить изображение, это делается так:
1. Основу обращаем в чёрно-белый, применяем яркость - (-10), контрастность - 10.
2. Вставляем как новый слой между слоем с бликами и с основой картинку, например, портрет Гоголя, и, для удобства уменьшив его прозрачность, располагаем на значке, после чего обрезаем по форме, делаем непрозрачным и придаём слою свойство Умножение (в каждом отдельном случае свойство подбирается индивидуально, на глаз). При необходимости зачищаем края.

И напоследок: в пункте два, при применении эффекта BoltBait`s Bevel Selection v2.0 параметры зависят от выбранных вами цветов, цвет обводки должен быть темнее дополнительного цвета градиента. Собственно говоря, цвет тут вообще значения не имеет, так как вы можете, нарисовав значок по уроку, сохранить его в виде двух слоёв: с бликами и с основой, и каждый раз перекрашивать основу плагинами, например Color balance + .
