Как нарисовать iPhone
Рисуем iPhone
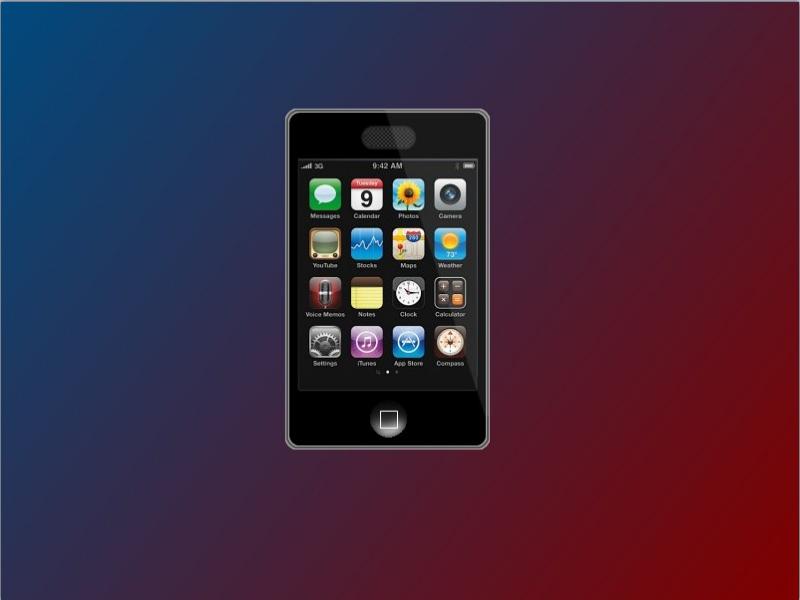
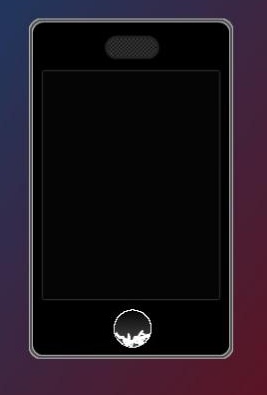
Всем здравствуйте, в сегодняшнем уроке мы с вами научимся делать вот такой вот iPhone.

1. Для начала нужно подготовить фон для нашего iPhone'a. Фон можно сделать каким угодно, но рекомендуется задействовать инструмент "Градиент". Я сделал так:

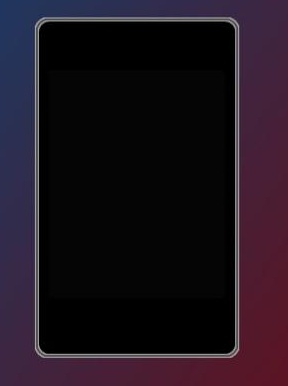
2. Создаем новый слой. На нем создаем закругленный прямоугольник и закрашиваем его черным цветом. Для этого используем инструмент "Прямоугольник с закругленными углами".

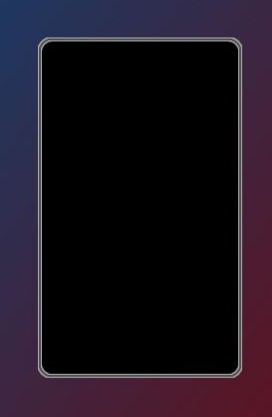
3. Делаем обводку для нашей основы. Переходим в "Effects ? Object ? Outline Object".
Эту процедуру нам нужно выполнить 3-и раза! Параметры для Первого раза: Radius: 1; Strength: 5; Color: R:173, G:173, B:173(ADADAD). Для Второго раза: Radius: 2; Strength: 5; Color: R:81, G:81, B:81(515151). Для Третьего раза: Radius: 1; Strength: 5; Color: R:173, G:173, B:173(ADADAD). Должно выйти так:

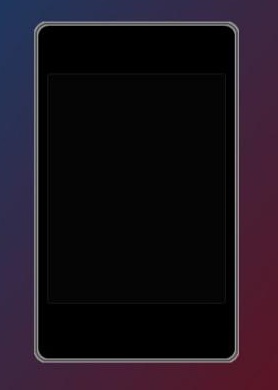
4. Теперь рисуем дисплей. Создаем новый слой и используем инструмент "Прямоугольник". Основной цвет нужно выставить чуть светлее основы нашего iPhone'а. Дисплей не должен дотрагиватся до боковых бортов!

5. Переходим в "Effects ? Object ? Outline Object", параметры: Radius: 1; Strength: 1; Color: R:96, G:96, B:96(606060)

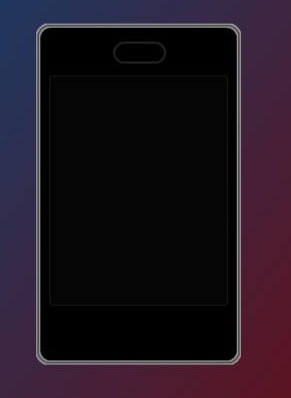
6. Создаем новый слой. Теперь нам нужно нарисовать динамик. Для этого используем инструмент "Закругленный прямоугольник", но нам еще нужно включить опцию - Контур фигуры. В верхней центральной части смартфона рисуем прямогольник вот такого цвета - 252525. После чего переходим в "Effects ? Object ? Outline Object", параметры: Radius: 1; Strength: 1; Color: R:96, G:96, B:96(606060):

7. Нам нужно Залить область с динамиком узором.


Основной цвет примерно такой - 121212, вторичный - 404040. После заливки применяем для этой области "Размытие в движении", параметр Distance - 1.

8. Создаем новый слой. Будем рисовать кнопку. Выбираем инструмент "Эллипс", зажимаем кл. Shift и под дисплеем рисиуем идеально круглую черную кнопку.

9. Выделяем область с кнопкой с помощью "Волшебной палочки". Заливаем эту область линейным "Градиентом", как на рисунке. Основной цвет - черный; вторичный - #C0C0C0.

Чтобы создать белый эффект, нам нужно нижнюю часть нашей кнопки зарисовать небрежно "Кисточкой" и применить "Гауссово размытие", параметр Радиус - 10.


10. Рисуем для нашей кнопки белый прямоугольник. Ширина линии - 1. 

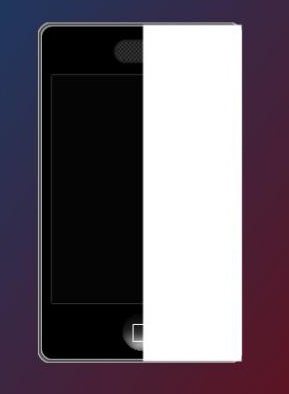
11. Мы почти закончили. Нам осталось сделать эффект осветления для всего iPhone'а. Для этого создаем новый слой. Выделяем половину области смартфона по-вертикали и закрашиваем ее белым цветом.

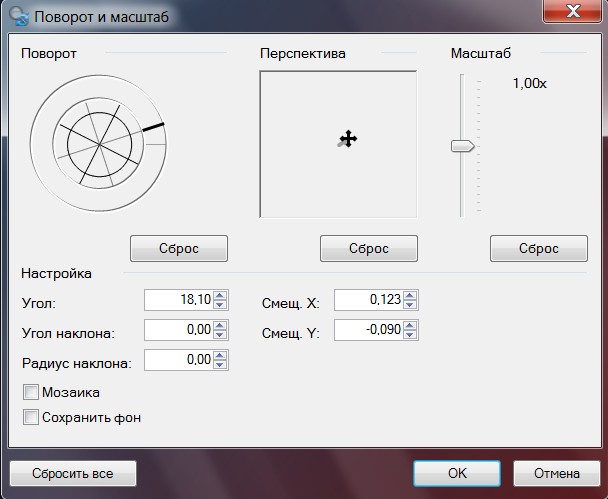
Зайдем в пункт "Слои -> Поворот и масштаб", все как на скрине.


12. Переходим в характеристики слоя и изменяем прозрачность на 25, удаляем лишенее.
Все готово.

Вы можете вставить на дисплей какую-нибуть картинку. Я сделал так:



Оригинал урока можно найти сдесь.
