Делаем свою кисть в paint.net
Этот урок воистину сенсационный, поскольку я ну никак не мог подумать, что можно изменить и создать кисть в paint.net! И это умение может предоставить широчайшие возможности для реализаций ваших фантазий.
Правда, пока использовать свои кисти можно только весьма извращенным способом, но все-таки можно!
В конце урока вы сможете нарисовать вот такую оригинальную надпись в стиле «гранж»:

Ну что же, приступим.
1. Наверное, каждый, начинающий пэйнт.нет мастер, в попытках отыскать интересный урок по данной программе (коих по сей день еще очень мало, на самом деле) натыкался на один из самых первых, достаточно примитивных, но очень полезных для новичков уроков «Взрывающаяся планета». Вы наверняка помните этот урок и, конечно, помните вот эту текстуру, которая использовалась в процессе создания:

Почему-то каждый любительский сайт по пэинту считал своим долгом разместить в первых рядах вышеописанный урок, но мы-то, конечно, не все
Открываем ее в paint.net, берем волшебную палочку и стараемся выделить все светлые участки, не затронув трещины. После того как мы их выделим, жмем клавишу Delete. Получается так:

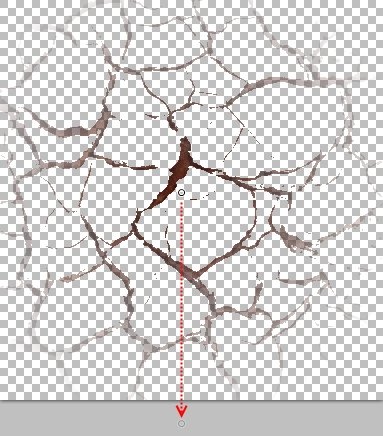
2. Затем берем круговой градиент и в режиме прозрачности протягиваем вот так:

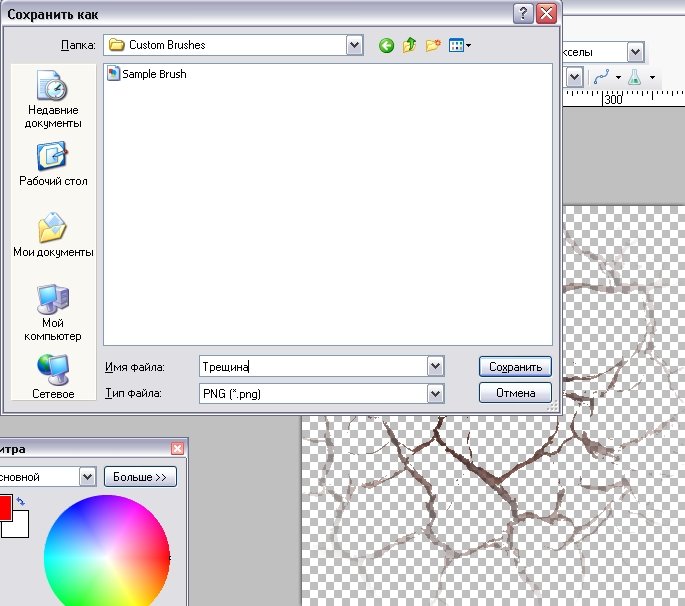
3. Чтобы в дальнейшем вы смогли воспользоваться кистью, у вас должен быть установлен плагин «Smudge» (смазанность). После его установки в папке «Paint.NET User Files», которая находится в «моих документах» появится папочка «Custom Brushes», куда мы и сохраним полученную кисть в формате «.png» (Мои документы -> Paint.NET User Files -> Custom Brushes). Я назвал эту кисть «Трещина»:

4. Создаем новый документ 800х400 и заливаем его черным цветом. Далее, 96ым шрифтом пишем надпись. Я воспользовался эффектным шрифтом «aBighausTitulOtl». Вы можете также воспользоваться им, скачав по этой ссылке http://ifont.ru/fonts/accident/outline/rus/BIGHA_11.TTF, либо использовать любой другой шрифт. Совет: чтобы установить шрифт скопируйте его в папку «Панель управления -> Шрифты». Это контурный шрифт, поэтому внутренности букв остаются черными от фона, но мы исправим это, залив их оранжевым цветом:

5. Дублируем слой.
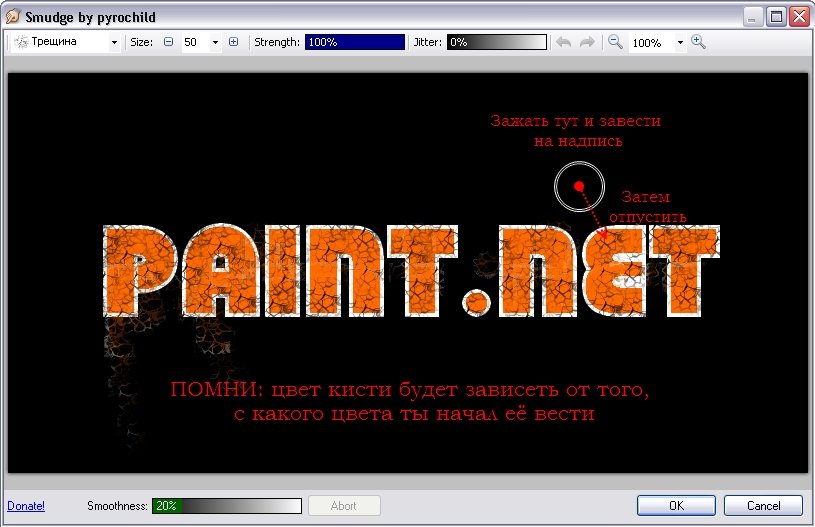
Помните, в начале я говорил, что пока использовать свои кисти в paint.net можно, но немного извращенным способом? Сейчас поймете почему. Переходим к верхнему слою. Открываем эффект «Tools -> Smudge». В появившемся окне вы можете увидеть следующие параметры: Strength – сила давления; Jitter – дословно «дрожание» (но я думаю будет понятнее, если я скажу, что этот параметр отвечает за разброс отпечатков) и Smoothness – плавность. В правом верхнем углу выбираем нашу кисть. Размер устанавливаем на 50, Strength – 100, Jitter – 0, Smoothness – 20%. Начинаем отрывистыми движениями наносить отпечатки кисти на надпись. Вот так:

6. Переходим на Фон2 и выделяем надпись. Не снимая выделения, вновь переходим на Фон3 и жмем Delete. Так мы отсечем все лишнее. В свойствах слоя поставим «Умножение»:

8. Создаем еще один слой и помещаем его под существующим. Основным цветом выставляем черный, дополнительным – бледно-голубой, и проводим линейным градиентом вот так:

9. Теперь опять открываем Smudge и в хаотичном порядке закрашиваем фон. Для придания большей реалистичности меняйте размер кисти и параметр Strength. Должно получиться примерно вот так:

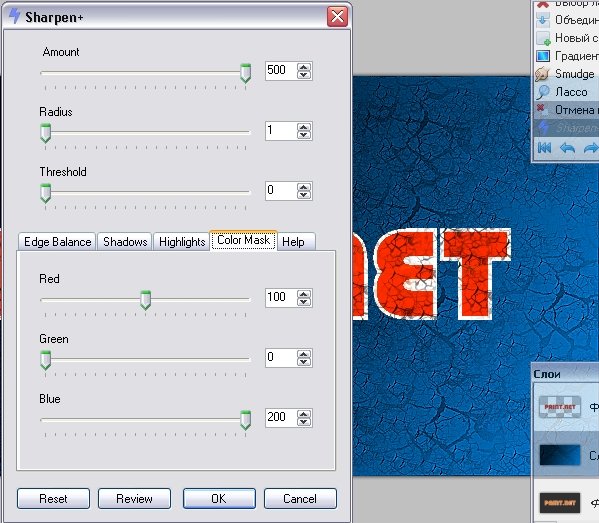
10. Идем в "Эффекты -> Для фотографий" и применим эффект Sharpen+. Если этот плагин у вас не установлен, вы, наверное, захотите меня побить, т.к. я не помню из какой именно сборки я его взял. Но если вы устанавливали все плагины подряд, которые выложены на этом сайте, то тогда он у вас точно должен быть. Тем не менее, даже если вы его не найдете, можете поэкспериментировать и с обычным доступным эффектом «Резкость». Ну а я расскажу о том, какие настройки выставлять, применяя эффект Sharpen+. А установки следующие: Amount – 500, во вкладке Color Mask: green – 0, blue – 100. Остальное по умолчанию:

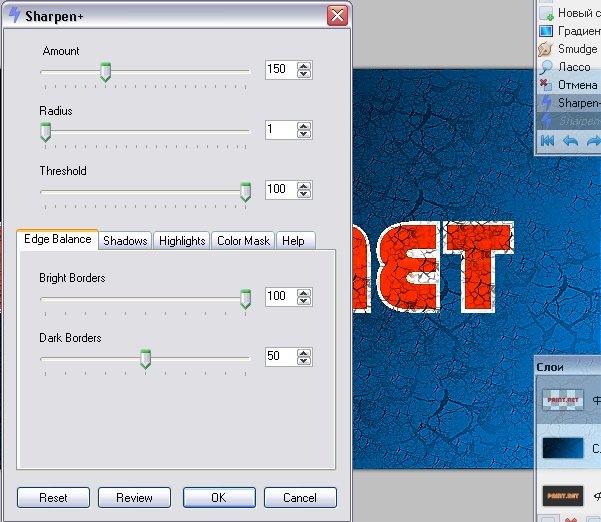
11. К слою с надписью также применим этот эффект. Только во вкладке Color Mask все выставим по умолчанию на 100, параметр Amount на 150, Dark Borders – 50:

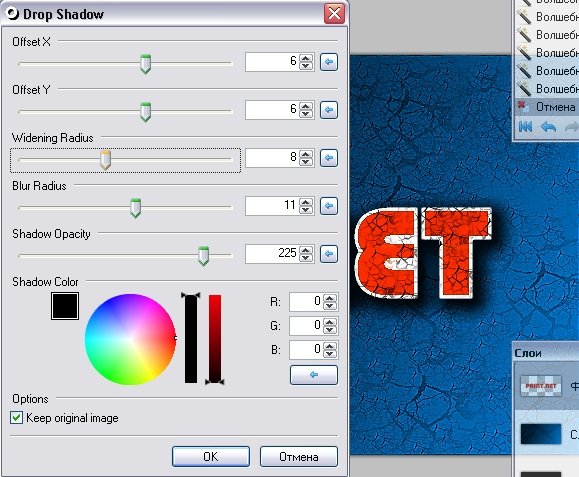
12. После этого применим к слою эффект Drop Shadow:

13. Вот и финал. Объединим слои и последним штрихом применим эффект Feather Selection по максимуму.
В итоге мы воссоздали эффект надписи, нанесенной на стену, покрытой потрескавшейся от времени штукатуркой:

