Как нарисовать тыкву для Halloween в paint.net
Как нарисовать в paint.net тыкву для Halloween
Приближается праздник Хэллоуин (Halloween) - канун Дня всех святых — один из древнейших праздников в мире. В этом странном празднике переплелись кельтская традиция чествования злых духов и христианская — поклонения всем святым.
Хэллоуин празднуется в ночь с 31 октября на 1 ноября. Одним из основных атрибутов праздника Хэллоуин является «светильник Джека» в виде головы из вырезанной тыквы с зажжённой свечой или электрической подсветкой внутри.

Попробуем разобраться, как нарисовать тыкву для Halloween’а, используя paint.net. Для того чтобы нарисовать тыкву есть несколько способов. Один проще другого.

Для начала определимся с палитрой цветов. В этом уроке нам понадобятся два цвета – бордовый #AD1801 и шафрановый #FCCD41 
Создадим новое изображение (я использовал размеры 400 на 400) и зальем фон черным цветом. Создадим новый слой. С помощью инструмента paint.net – фигуры – овал нарисуем форму будущей тыквы, используя бордовый цвет.

Создадим копию слоя с красным кругом и сделаем его желтым, используя шафрановый цвет и инструмент paint.net – заливка.
Используем инструмент paint.net – линейный градиент в режиме прозрачности снизу вверх желтого круга. Теперь снизу желтого круга должен просвечивать красный.
Переходим на слой с красным кругом. Выделяем на слое с красным кругом с помощью волшебной палочки красный круг. Возвращаемся на слой с желтым кругом и применяем к выделенной области дополнительный эффект paint.net Feather Selection. Настройки радиуса эффекта зависят от размера изображения. Я использовал максимальный радиус 10. Если вам покажется этого недостаточным, можно просто применить этот эффект несколько раз, радиусы в этом случае будут складываться. Применяли этот эффект мы для того, что бы по краям желтого круга просвечивал красный. Получится так.

Объединяем два слоя с желтым и красным кругом.
Копируем получившийся слой с желто-красным кругом два раза. Всего должно получиться три слоя с желто-красными кругами.
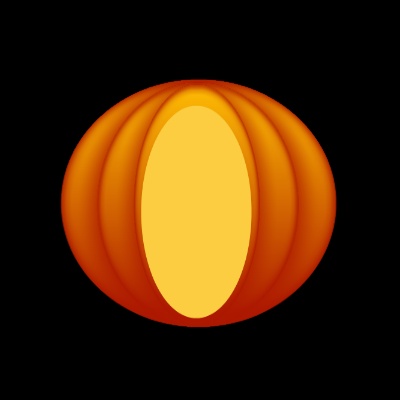
Первый слой оставим как есть. Видимость третьего слоя с желто-красным кругом пока отключим. А при помощи инструмента перемещения выделенной области изменим размеры желто-красного круга на втором слое так, что бы он в высоту был как первый круг, а по ширине стал уже. Должен получиться овал, как на картинке ниже.

Наверное, вы заметили отличие вашего овала от выше приведенной картинки. На картинке выше края овала размыты и создают как бы тень. Такого эффекта можно легко добиться если после того как вы определитесь с формой овала на втором слое, применить к нему дополнительный эффект paint.net – DropShadow (Тень). В качестве цвета тени используется все тот же бордовый цвет. Смещение по осям X и Y = 0. Параметр Widening Radius = 4, а Blur Radius = 16.
После применения этого эффекта останется удалить тень от второго обвала, которая вылезает за края тыквы. Вернитесь на слой с первым кругом. Выделите область вне этого круга. Вернитесь на второй слой с овалом и удалите все, что попало в выделенную область. Теперь у вас должна получиться картинка как на выше приведенном рисунке.
Пора вспомнить про третий круг, видимость слоя с которым мы временно отключили. Включаем видимость слоя. И делаем по аналогии с предыдущим. Уменьшаем круг до овала, как в прошлый раз, только еще сильнее. Опять применяем эффект тень с теми же параметрами, кроме параметра Widening Radius, который теперь сделаем 2.

Придадим красоту тыкве. Создадим новый прозрачный слой. С помощью инструмента paint.net – фигуры – нарисуем овал посередине шафрановым цветом. Как на рисунке ниже.

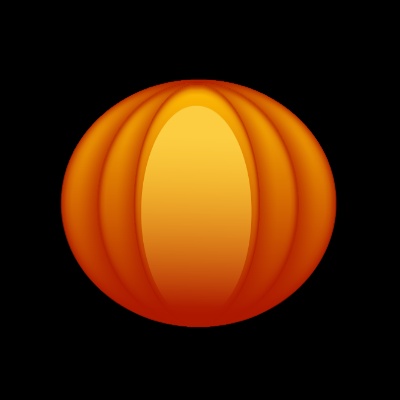
Используем инструмент paint.net – линейный градиент в режиме прозрачности снизу вверх желтого овала. Теперь снизу желтого овала должна просвечивать тыква.

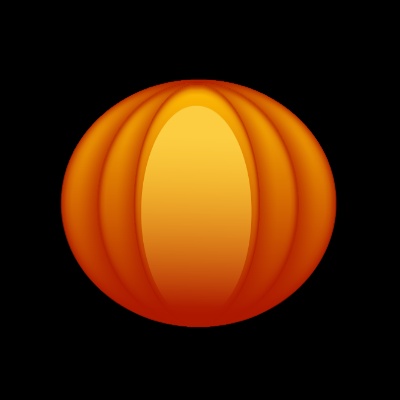
Вот такая тыква получилась у нас этим способом. Если кому-то пригодиться, то исходный файл со слоями в paint.net к этому рисунку можно скачать ниже.
