Как самому в paint.net нарисовать красивые обои рабочего стола для Windows 7
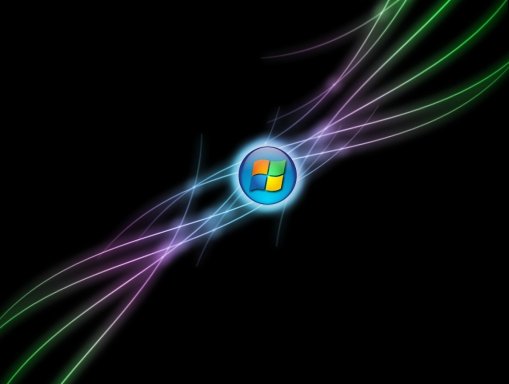
Рисуем в paint.net логотип Windows и эффектные обои

Начнем с рисования фирменного логотипа Windows:
1. Создаем документ по умолчанию (800х600) и создаем новый слой.
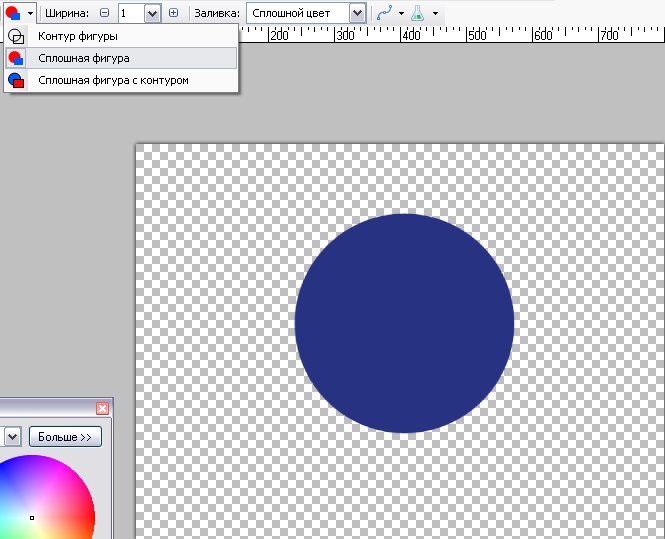
3. Основным цветом выбираем 273283. На новом слое с помощью фигуры овал в режиме «Сплошная фигура» рисуем ровный круг (клавиша shift зажата):

4. Создаем новый слой. Внутри уже созданного синего круга, рисуем овалом еще один, но поменьше размером. Цвет 00CEF2. После этого идем в «Эффекты - > Размытие -> Приближение». Перекрестие центруем на основании голубого круга. Значение выставляем по своему вкусу (так чтоб переход цвета получился плавным, слишком много выставлять не надо). В итоге должно получиться так:

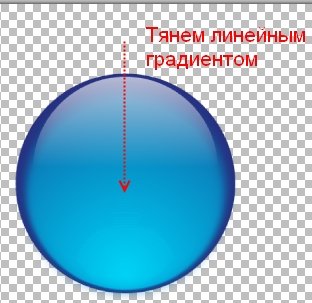
5. Рисуем блик. Основным цветом – белый, дополнительный – прозрачный. Берем линейный градиент и протягиваем его примерно вот так:

6. Все, сфера готова. Осталось поместить в нее логотип Windows. И это, как оказалось, самый трудоемкий шаг. Я бился над ним часа три, с перерывами, конечно
Вы должны получить что-то на подобие этого:

7. Дублируйте слой с логотипом. Залейте все четырехугольники черным цветом у того логотипа, что находится ниже. У вышестоящего слоя с логотипом можете отключить видимость, чтоб было лучше видно. Сдвиньте нижний слой с логотипом чуть правее и ниже относительно оригинального логотипа. И примените гауссово размытие по своему вкусу. В итоге должно получиться так:

8. Объединяем слои с логотипом и его тенью. Создаем новый слой и протягиваем линейный градиент таким образом (основной цвет – белый, дополнительный – прозрачный):

9. Применяем к слою режим перекрытие и эффект свечение: радиус 20, яркость 100, контрастность -100.
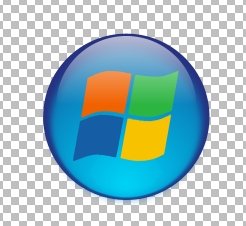
10. Объединяем слои. Вот наш логотип и готов:

На этом этапе вы можете использовать получившийся логотип в качестве иконки чего-либо, либо еще как-нибудь по вашему усмотрению.
Теперь приступаем к созданию обоев.
1. Создаем новый документ. Я выставил свое разрешение экрана: 1024х768. Вы выставляйте свое. Заливаем фон черным цветом. Создаем новый слой и проводим в нем белую, толщиной в 1, кривую:

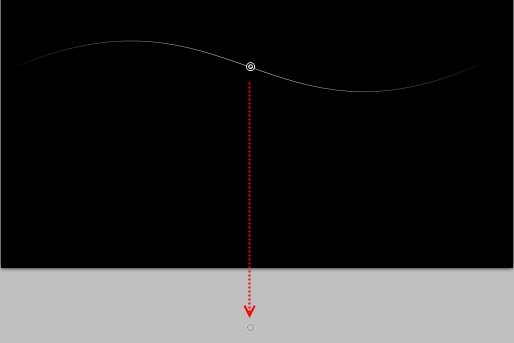
2. Берем радиальный градиент и в режиме прозрачности протягиваем от центра линии. Вот так:

3. Применяем к слою с линией эффект «Свечение» со значениями: радиус – 20, яркость – 100, контрастность – (-100). Затем опять применяем свечение с радиусом – 20, яркостью – 0 и контрастностью – (-100). Повторяем этот эффект с этими значениями еще раз. Получается так:

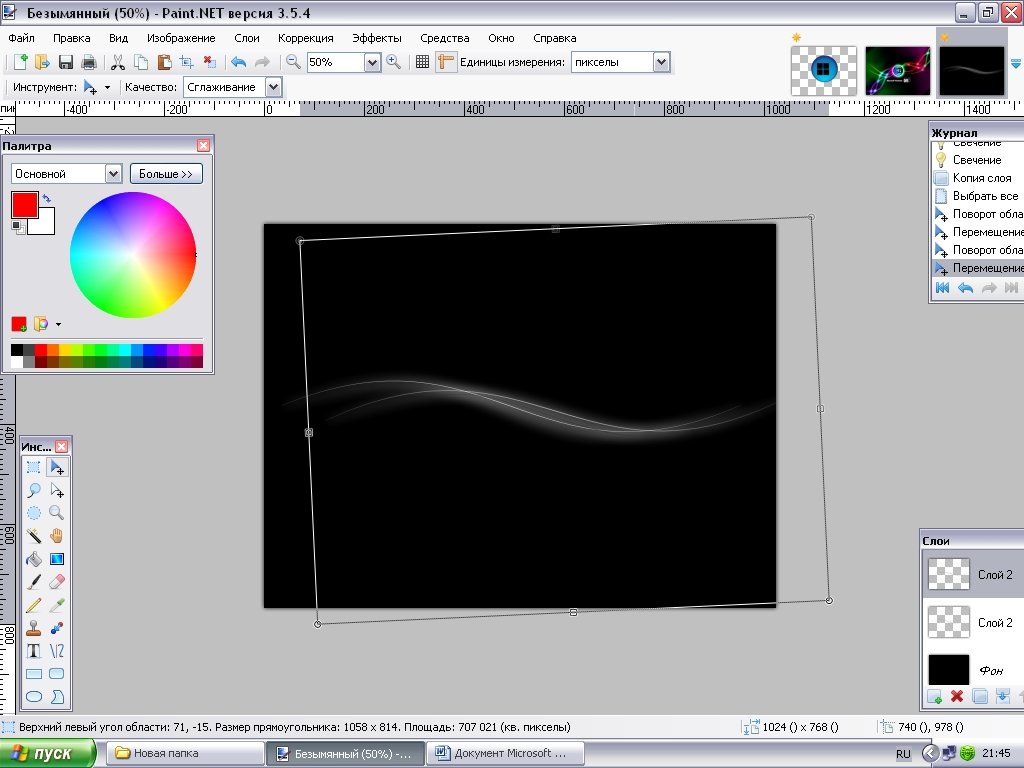
4. Самый интересный. Приступаем к фокусам. Дублируем слой с линией. Поворачиваем его и перемещаем примерно вот так:

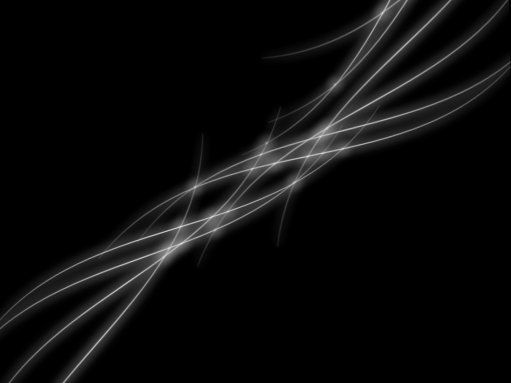
5. Теперь дело остается только за вашей фантазией. Таким же образом, дублируя и перемещая слои, создаем некую симпатичную абстракцию:

6. Все слои с линиями объединим в один. Возьмем кисть с толщиною в 2 пикселя и постараемся проставить белые точки на большинстве пересечений линий. После этого применим к эффекту сечение с максимальными радиусом и яркостью и минимальной контрастностью. Повторим его около 5 раз, после чего применим гауссово размытие со значением 2. Должно получиться нечто подобное:

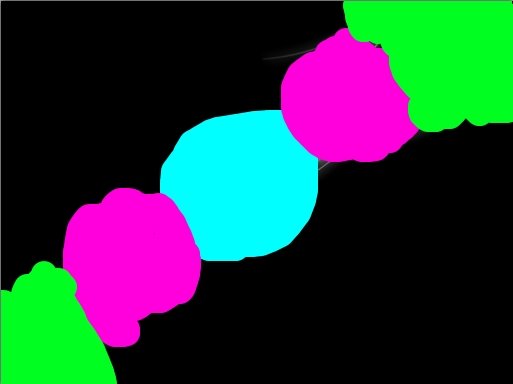
7. Объединяем слои с точками и линиями. Берем кисть толщиною 52 и раскрашиваем новый слой следующим образом:

8. Затем применим к слою гауссово размытие: два раза по 200 и один 50. Итого, получится, что мы применили гауссово размытие со значением 450. Затем в свойствах слоя поставим режим «Перекрытие». Вот теперь берем наш виндовский логотип и помещаем его в центр обоины. Получаем вот такой вот красивый эффект:

9. Дублируем слой с логотипом. Выделяем наш логотип (то есть непосредственно, круг) и заливаем его белым цветом. Применяем к слою эффект свечения с радиусом 20, яркостью 100 и контрастностью (-100). Повторяем этот эффект еще пару раз. Перемещаем преобразованный слой под слой с линиями, над слоем с фоном. Должен получиться, в некотором смысле, ореол:

10. Создаем новый слой над всеми остальными – будем делать надпись. Под логотипом пишем следующую надпись. Применяем свечение с максимальным радиусом и яркостью, но с минимальной контрастностью. Затем еще раз применяем свечение: радиус – 10, яркость – (-20), контрастность – (-100):

11. Затем выделяем надпись следующим образом и создаем новый слой:

12. Далее основным цветом выставляем светло-серый, дополнительным – прозрачный, и выбираем градиент «линейный «отраженный». Проводим им совсем чуть-чуть, чтобы надпись пересекала серая градиентная линя. После применим к слою гауссово размытие со значением 5, а в свойствах слоя выберем режим «Умножение». Вот как получится в итоге:

13. На мой взгляд, принципиальных отличий в логотипах в Windows Wista и Seven нет. Поэтому, чтобы пользователям и той и другой системы не было обидно, добавим эффектную семеровскую семерку, извиняюсь за каламбур. Ну и к тому же эти обои станут немного оригинальнее прочих

14. К слою с голубой толстой семеркой применим эффект свечение с радиусом 20, яркостью 100 и контрастностью (-100). Затем опять применим эффект свечение с радиусом 20, яркостью 0 и контрастностью (-100). К слою с тонкой белой семеркой применим только эффект свечение с радиусом 20, яркостью 100 и контрастностью (-100). И эффект «несфокусированность» со значением 1:

15. Окончания семерки должны раствориться в черном фоне. Для этого создаем новый слой выше белой тонкой семерки, выделяем тот участок, который необходимо затонировать и линейным градиентом производим следующую манипуляцию:

16. Аналогичным образом поступаем и с нижней частью. В итоге получается так:

17. Все слои с семеркой объединяем и перемещаем в место над фоновым слоем, под слоем с ореолом.
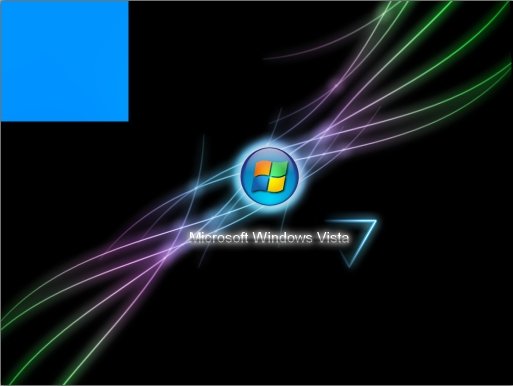
18. Финал уже близок. Создаем новый слой над фоновым, и в верхнем левом углу в режиме сплошной фигуры рисуем светло-голубой квадрат:

19. Применяем к этому слою круговое размытием с градусом угла 70. Затем применяем гауссово размытие со значением 55. Должно получиться вот так:

20. То же самое, но новом слое, делаем и с нижним правым углом, только на этот раз заливаем зеленым.
Сам логотип показался мне слегка тускловатым, и я подкорректировал этот слой с помощью уровней.
Ну вот и все – обои готовы!

