Анатомия стеклянных кнопок
Как сделать стеклянные кнопки в paint.net
В этом уроке попытаюсь раскрыть базовые типы стеклянных кнопок, а как результат, и свойства стекла, в целом. Откровенно говоря, я без стеснений слямзил этот урок из методик работы на CorelDraw. Но, поскольку paint.net и CorelDraw кардинально отличающиеся друг от друга редакторы, то и технология создания кнопочек будет сильно отличаться.
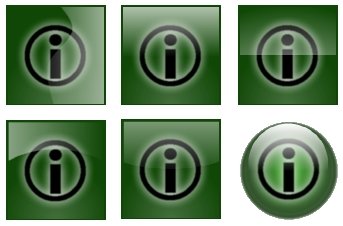
В конце этого урока вы научитесь создавать вот такие красивые кнопки:

Кнопка №1
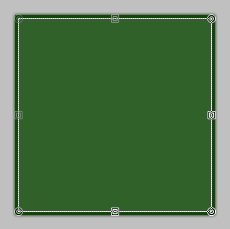
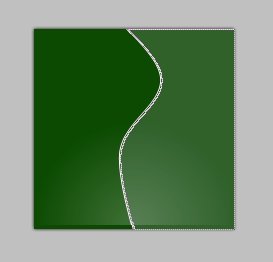
1. Создаем изображение 200х200 и заливаем все это дело темно зеленым цветом.
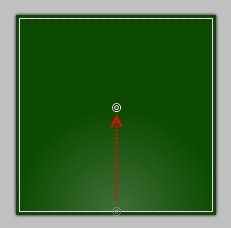
2. Внутри создаем квадратное выделение, только на пару пикселей со всех сторон меньше. В палитре слоев основным цветом ставим белый с прозрачностью 55, дополнительный цвет – абсолютно прозрачный. Выбираем радиальный градиент и протягиваем так, как показано на этом рисунке:


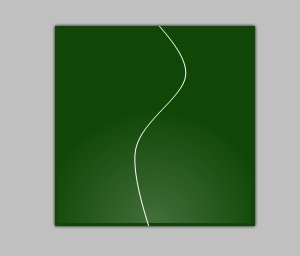
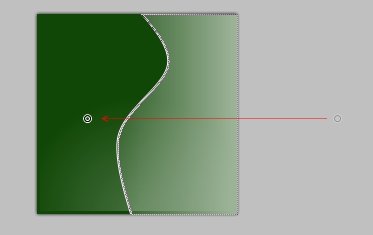
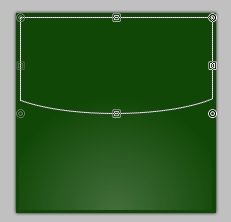
3. Снимаем выделение и создаем новый слой. Проводим кривую, как показано на рисунке ниже. При этом она должна заходить за границы изображения. Теперь изображение как бы разделено на две половинки. После того как мы проведем кривую, берем волшебную палочку и выделяем правую половинку:


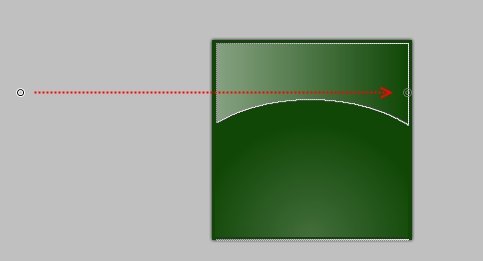
4. Не снимая выделения создаем новый слой. В палитре основным цветом выставляем белый, дополнительным – прозрачный. Берем линейный градиент и протягиваем вот таким вот образом:

5. Теперь слой с кривой можно удалить. Но не снимайте пока еще выделение. На слое с градиентом применить эффект «Selection» -> «Feather selection». Самостоятельно регулируйте значение. Мне хватило и двух, хотя кому-то может хватить и одного.
6. Теперь уже можно убрать выделение, но необходимо создать другое, квадратное как в шаге 2. Жмем «Обратить выделение» и delit.

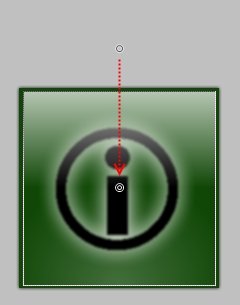
7. Теперь добавляем символ. Создаем слой выше фонового, но ниже слоя с градиентом. С помощью шрифта Webdings (на клаве "I" 115 шрифт) изображаем вот такой символ и применяем гауссово размытии со значением 20:

8. Дублируем слой и перемещаем его ниже предыдущего. Выделяем символ волшебной палочкой и заливам белым. Затем также применим гауссово размытие. Вот и все, можете уменьшить размер изображения до необходимого и получить готовенькую стеклянную кнопку. Абсолютно такая же технология применима и к прямоугольным кнопкам. Правда такой стиль не очень популярен в отличие от следующих.

Кнопка №2
1. Повторяем шаг 1ый и 2ой шаг из примера предыдущей кнопки.
2. Не снимая выделения создаем новый слой. В палитре основным цветом выставляем белый, дополнительным – прозрачный. Берем линейный градиент и протягиваем вот таким вот образом:

3. Так же, как и в предыдущий раз добавляем символ. Кнопка готова.

Это, пожалуй, самая простая стеклянная кнопка. Сделать ее прямоугольной еще проще, чем предыдущую. Берем инструмент перемещения выделенной области и просто сжимаем ее:

Кнопка №3
1. Опять же повторяем первый и второй шаги из кнопки №1.
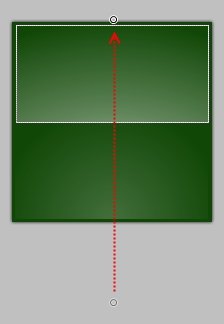
2. Создаем новый слой и выделяем верхнюю половину квадрата.
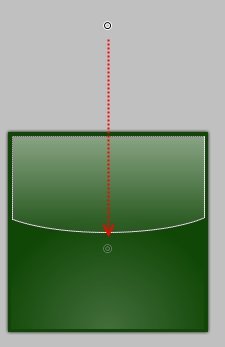
3. Берем радиальный градиент все с теми же настройками и протягиваем так:

4. Снова добавляем символ. Вот и еще одну кнопочку нарисовали:

Кнопка №4
1. Я думаю, вы уже догадались, какие шаги нужно повторить.
2. На новом слое с помощью овала, создаем вот такое выделение:

Жмем «обратить выделение» и с помощью перемещения выделенной области делаем отступ от краев (как в предыдущих примерах). Заливаем это безобразие линейным градиентом:

3. Не снимая выделения, применяем эффект «Selection» -> «Feather selection», значение 2. И добавляем надпись. Готово:

Кнопка №5
По сути, эта кнопка уже нарисована в одном из уроков, но повторение – мать учения, как говориться.
1. Повторяем все те же два шага.
2. На новом слое с помощью овала делаем следующее выделение:

3. И заливаем линейным градиентом (потом, если понадобиться, применяем «Feather selection»):

4. Символ и готово:

Кнопка №6
Осталось только круглую кнопку сделать )
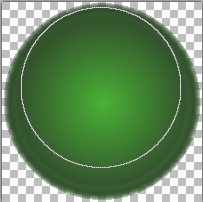
1. Здесь все похоже и на предыдущие уроки, разница лишь только в том, что мы рисуем не четырехугольник, а круг. Создаем изображение 200х200, и с нажатой клавишей Shift вписываем ровный круг и заливаем радиальным градиентом от центра (основной цвет наш зеленый, дополнительный – прозрачный):

2. Не снимая выделения, применяем эффект «Feather selection» со значение 5 (чтобы сгладить края). Затем можно применить гауссово размытие на 2. Обращаем выделение и удаляем внешний фон, что за шаром (это делается для того, чтобы при публикации кнопки она не «светилась» квадратным значком с кругом внутри).
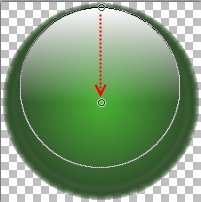
3. Снова выделяем круг и создаем новый слой. Уменьшаем область выделения и центруем ее внутри круга. Вот так:

4. Опять берем радиальный градиент, вот только дополнительным цветом выставляем светло зеленый (4AB235):

5. Снимаем выделение и применяем гауссово размытие (значение 2). Опять выделяем шарик, уменьшаем область выделения и центруем:

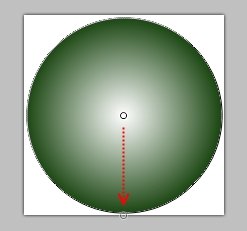
6. Берем линейный градиент (основной цвет белый, дополнительный – прозрачный) и протягиваем вот так:

7. Для сглаживания применяем эффект «Круговое размытие», значения по умолчанию.
8. Добавляем символ и круглая кнопка готова!

