Как нарисовать меч
Меч от VanGog(а)

Мы нарисуем меч. (Сделано по мотивам этого урока http://demiart.ru/forum/index.php?showtopic=25281)
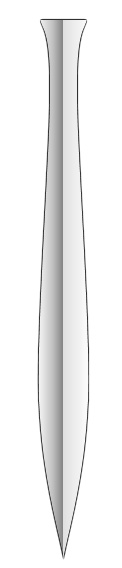
Клинок:
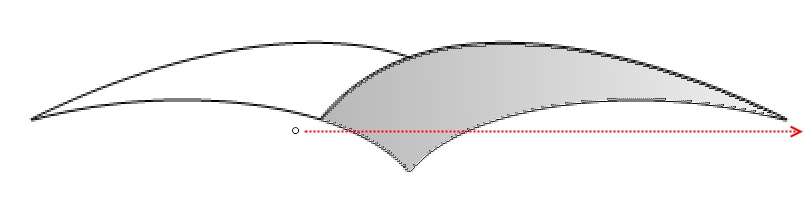
1.Чтобы достигнуть красивой и плавной формы клинка нарисуем, для начала, одну сторону. Примерно вот так (толщину линии советую выставить на 1, и передвигать маркеры правой кнопкой мыши):

2. Затем дублируем этот слой, поворачиваем по горизонтали («Слой» -> «Повернуть по горизонтали»), и замыкаем форму там, где клинок соединяется с гардой (все эти слои, конечно же, объединяем, кроме фонового):

3. Создаем новый слой и выделяем половинку клинка:

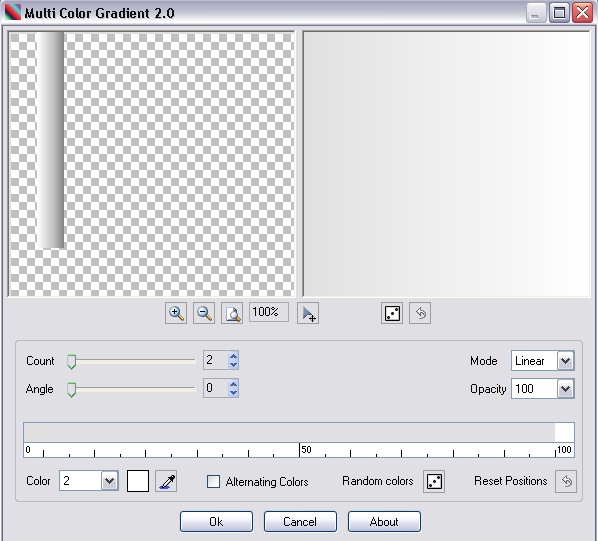
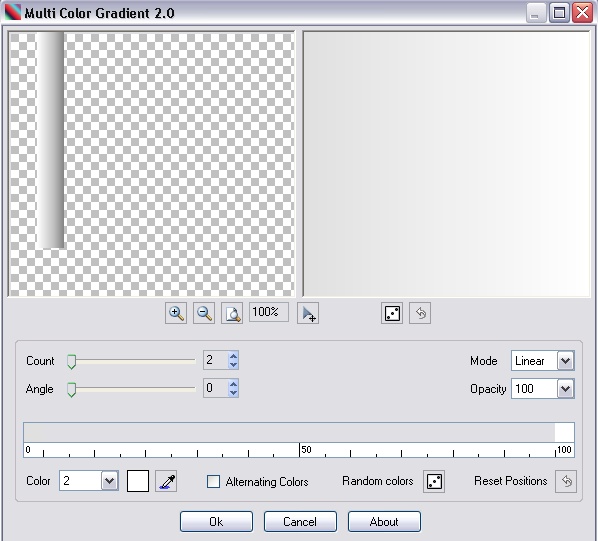
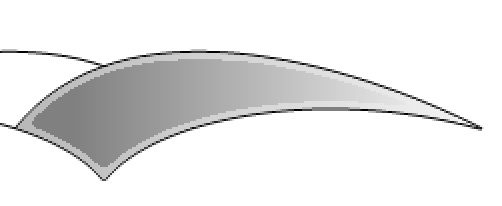
4. Применяем эффект градиент (Эффекты – Узоры – Multi Color Gradient) c такими настройками:

5. Также поступаем и со второй половинкой, только на этот раз применяем следующие настройки градиента:

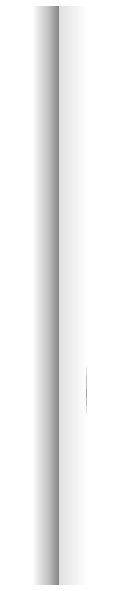
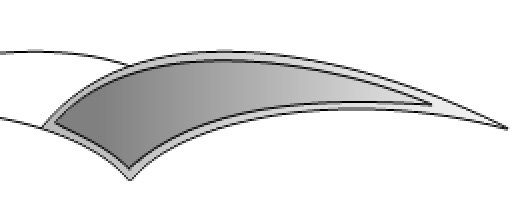
В итоге должно получиться так:

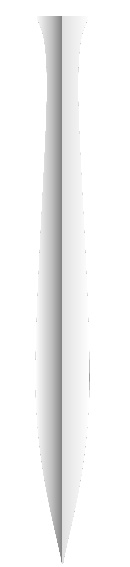
6. Возвращаемся на слой с контуром клинка и выделяем область вокруг него с помощью волшебной палочки. Переходим на слой с градиентами и жмем Delete:

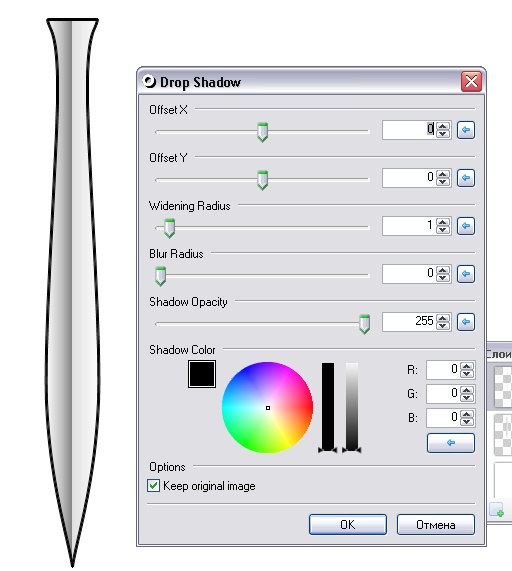
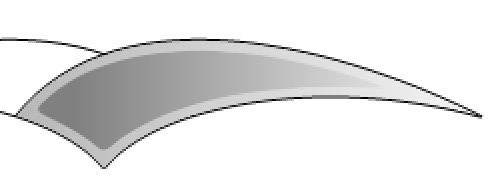
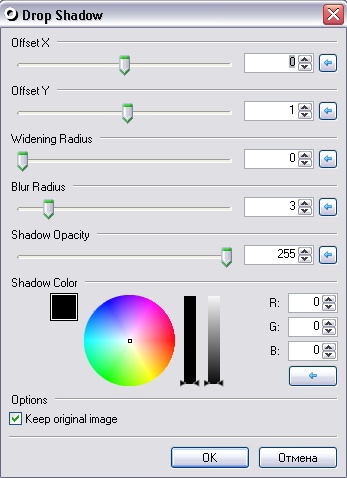
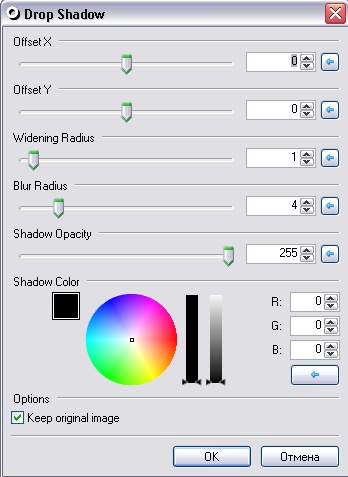
7. Но как мы можем увидеть, края получились ужасно рваными, как же их сгладить? Эффект AA’S Assistant (Сглаживание) не поможет – как ни настраивай. Что же делать? А есть простой способ. И пользоваться им можно всегда, возьмите его себе на заметку. Для качественного сглаживания переместим слой с контуром над слоем с заливкой и применим к нему эффект Drop Shadow:

8. Затем объединим эти два слоя и будем применять наш любимый эффект сглаживания до тех пор, пока нас не устроит результат. В данном случае избавляться полностью от контура нам не надо, но в других случаях, если вам потребуется ровный край без какого-либо контура, можете смело сглаживать его до такого состояния, пока контур полностью не сотрется:

Гарда:
1. Пришла пора приступить к рисованию гарды.
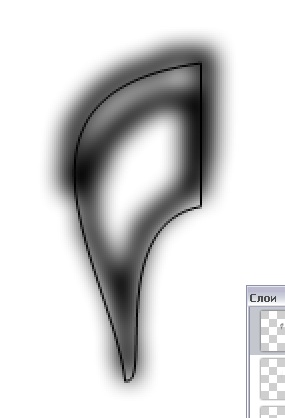
С помощью линий нарисуйте нечто подобное на новом слое:

2. Дублируем слой, поворачиваем его по горизонтали и пристраиваем гарды друг к другу:

3. Объединим эти слои и аккуратно сотрем одну из внутренних линий. Получилось, будто правая сторона гарды заходит на левую.

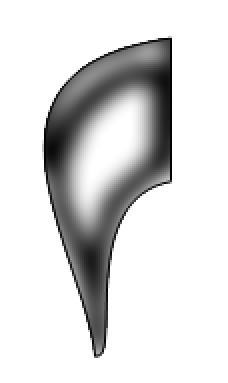
4. Выделите область внутри контура правой стороны гарды, перейдите на новый слой и залейте градиентом. Основным цветом выберите светло серый (B5B5B5), дополнительным – белый:

5. Теперь продублируйте слой с градиентом и сделайте его абсолютно черным. Для этого можно открыть меню «Слой» -> «Оттенок и насыщенность», значение осветленности поставьте на минимум. После этой процедуры примените несколько раз AA’S Assistant пока не добьетесь следующего результата (все значения выставляйте на максимум):

6. Выделите черную область, перейдите на новый слой и снова залейте градиентом, только основным выберете цвет потемнее:

7. Слой с черной областью можно удалить. Теперь создайте новый слой над всеми и черными линиями обведите заливку:

Делайте это аккуратно, так, чтобы скрыть некрасивые края.
8. Теперь вновь поработаем эффектом AA’S Assistant до полного сглаживания (значения выставляйте на максимум):

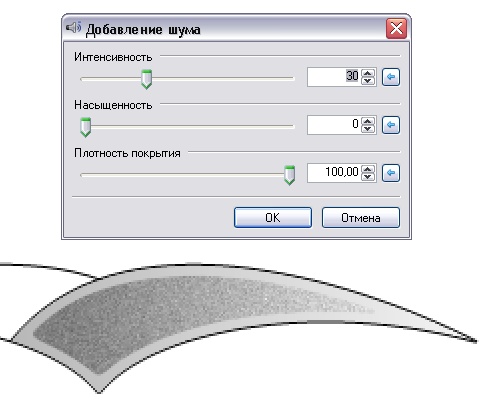
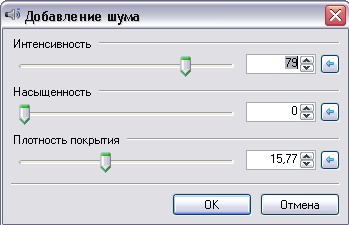
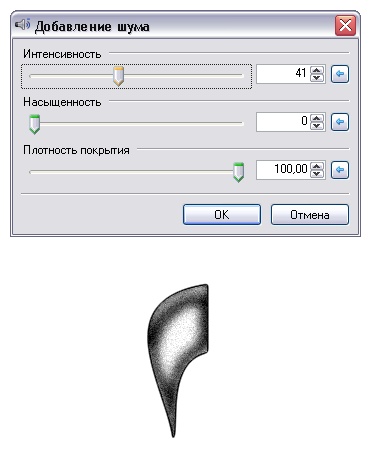
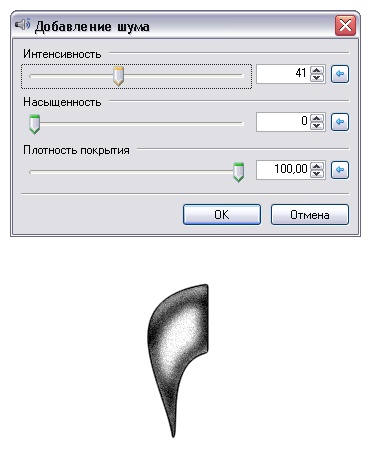
9. Для придания фактуры применим к слою эффект шума со следующими настройками:

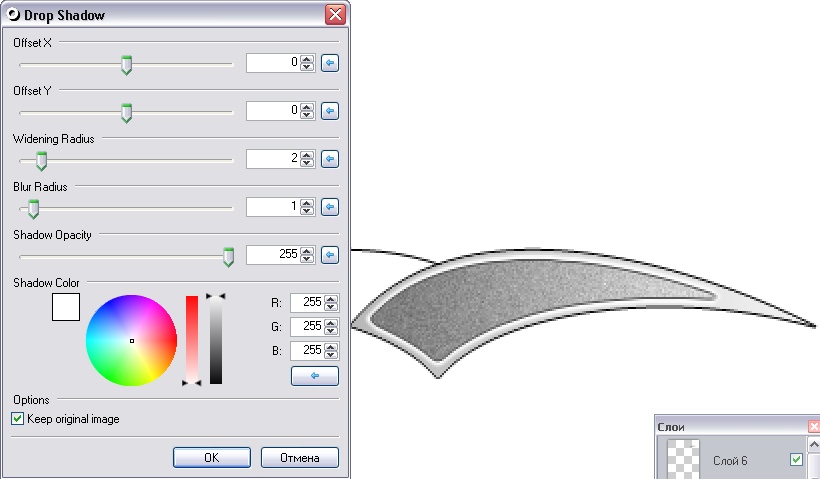
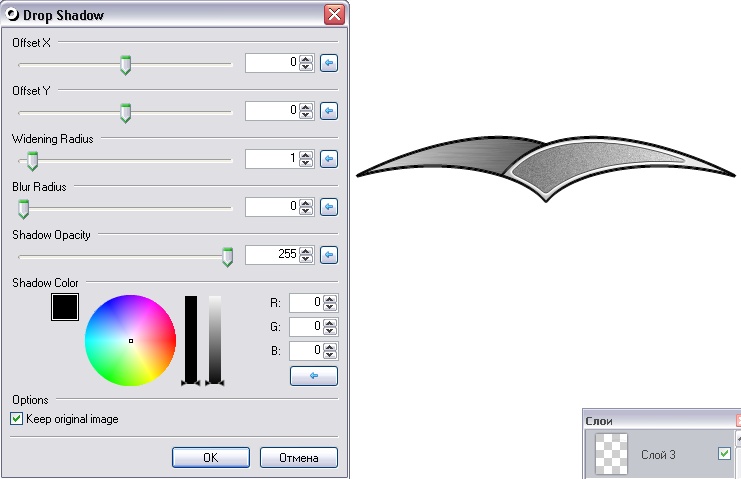
10. Затем применим эффект Drop Shadow со следующими настройками:

11. А после этого вновь применим Drop Shadow уже с другими настройками:

Ну вот, если вы вернетесь к масштабу в 100%, то увидите, что у нас получилось нечто похожее на чеканку.
12. Слои с чеканкой и заливкой правой части гарды можно объединить. Вернемся на слой с контуром гарды и выделим левую часть. Создадим новый слой и зальем эту область градиентом примерно вот так:

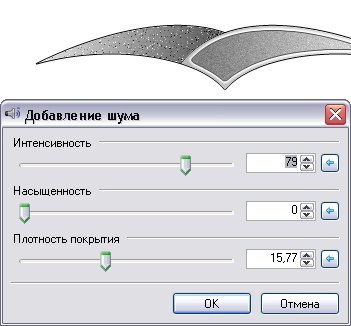
13. Дублируем слой и добавим к нему шума:

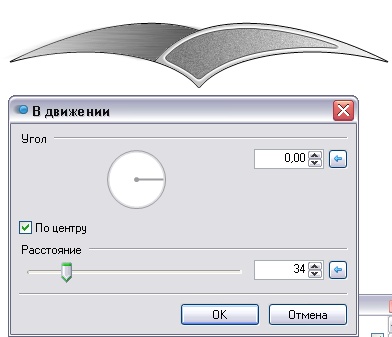
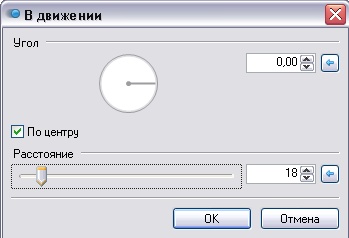
14. А после применим эффект размытия «В движении»:

15. На нижнем слое с правой частью гарды, выделим окружающую ее область, перейдем на слой с металлической фактурой и нажмем Delete. Так мы уберем размытие, выскочившее за края. Как видите, получилась фактура металла, чего мы и добивались:

16. Объединим оба слоя с закрашенными частями гарды, а слой с контуром переместим в самый вверх. Применим к нему настройки Drop Shadow:

17. Объединим все слои с гардой.
Не знаю, как у вас, а у меня гарда получилась намного больше, чем сам клинок. Поэтому мне ее пришлось уменьшить, но не просто выделив и уменьшив.
Я вырезал гарду на отдельный документ и уменьшил до нужного размера (там вы уж сами подберите) с помощью пунктика меню «Изменить размер». При этом, чтобы сохранить качество, в окошке «Разрешение» поставьте значение побольше, хотя бы 300 точек. Затем я выделил гарду и вставил новым слоем на исходный документ. И разочек еще применил AA’S Assistant. Получилось вот так:

Рукоятка:
Мой самый любимый момент
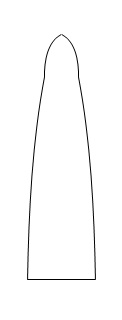
1. Рисуем контур рукоятки. Все как обычно: сначала одна сторона, дублируем, отображаем по горизонтали, подставляем и замыкаем. Что-то типа этого:

Ну да, может, пока оно и не очень эстетично выглядит, но потом все изменится
2. Фигура получилось толстовата, сожмем ее немного, затем выделим внутреннюю область и перейдем на новый слой. Основным цветом выберем черный, дополнительным бледно-бордовый (#7C4848). Возьмем линейный (отраженный градиент) и заполним им область следующим образом:

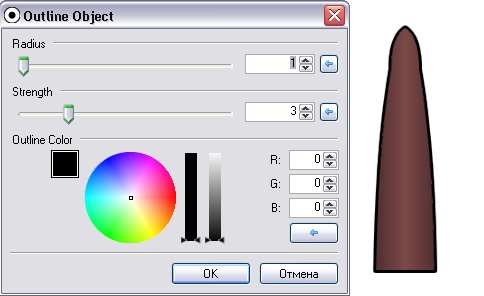
3. Слой с контуром переместим над слоем с заливкой и применим к нему эффект Outline Object:

4. Объединим эти два слоя и применим пару раз AA’S Assistant:

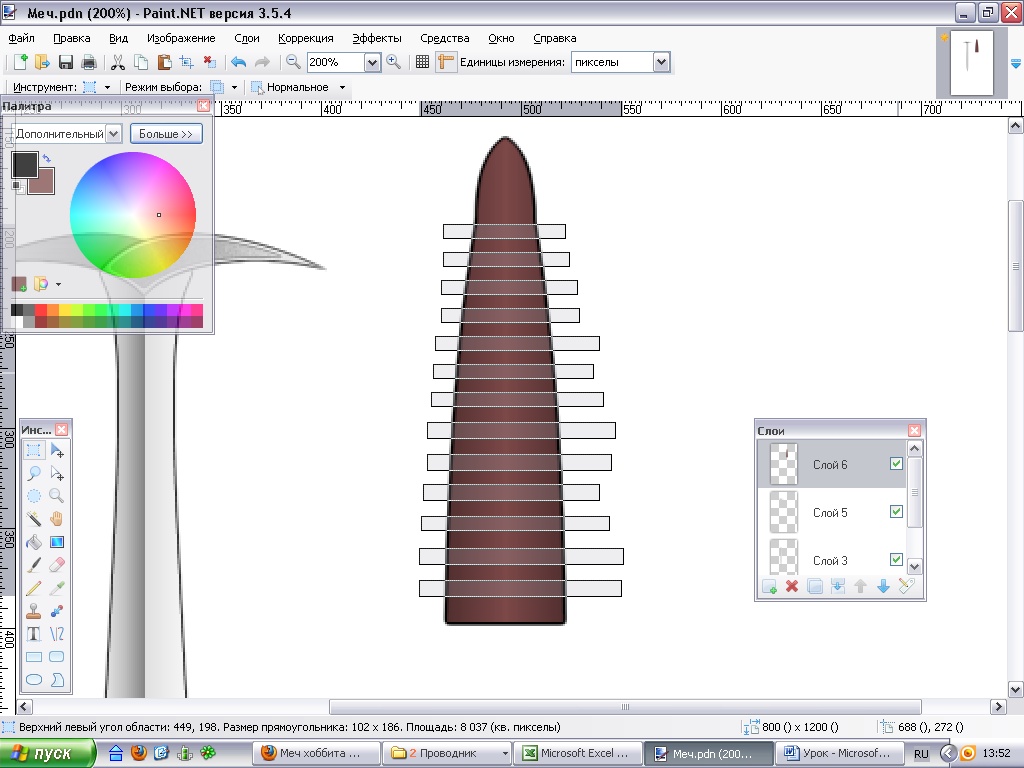
5. Я решил не останавливаться на простой ручке, залитой градиентом. Я решил сделать рифленую рукоятку, и у меня есть один простой способ. Начнем выделять области на рукоятке, представляющие собой полоски одинаковой ширины, через равное расстояние. Для этого возьмем инструмент «Выделение прямоугольной области" и выставим режим выделения «Добавление». В общем, сделаем так, как указано на рисунке ниже:

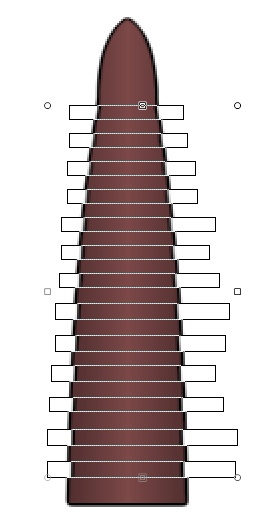
6. Затем просто сдвинем выделенную область на несколько пикселей с обеих сторон:

7. Не снимаем выделения! Вырежем эту выделенную область, а затем скопируем на новый слой, где применим следующие настройки Drop Shadow:

8. После объединим эти слои и разок применим AA’S Assistant с максимальными показателями. Получается очень даже фактурная рукоять:

9. Но сделаем ее еще более фактурной. Дублируем слой и применим к нему шум:

10. Затем эффект размытия в движении:

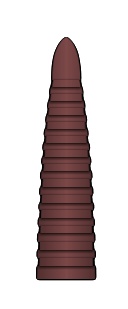
11. После этого удалим выползшее за края размытие также, как и в случае с гардой. Объединим эти слои и применим разок AA’S Assistant. Вот, что у нас должно получиться:

Навершье:
1. Осталось нарисовать красивое навершье. Тут все как всегда: рисуем одну часть:

2. Дублируем, поворачиваем и получаем вторую:

3. Также делаем и с нижней частью.
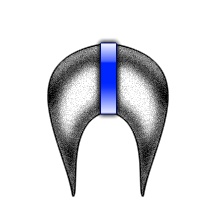
4. Теперь выделим половину навершья и вырежем на новый слой. Замкнем ее с одной стороны, чтобы фигура была замкнутой. Слой с другой половиной можно удалить:

5. Теперь создадим новый слой и нарисуем кистью (10 пикс.) вот такую хренотень:

6. Далее применим гауссово размытие со значением 11:

7. Создаем новый слой над слоем с контуром и заливаем его белым. Затем переходим на слой с контуром, выделяем окружающую область, переходим на слой с белой заливкой и жмем Delete.
8. Также поступаем и со слоем, на котором находится размытие:

9. К слою с контуром применяем Outline Object с теми настройками, что мы применяли с гардой. Также перемещаем этот слой над другим. Объединяем их и сглаживаем до удовлетворяющего нас результата:

10. Добавим к слою немного шума:

11. В качестве финального штриха прикрутим к рукоятке рубин. Для этого я использовал плагин для создания кнопок. Тут все очень просто: создаем новый слой, подбиваем по размеру кнопочку и подставляем ее к рукоятке. После этого примените эффект Drop Shadow со следующими значениями.


11. Дублируем слой, поворачиваем по горизонтали, подставляем и навершьие готово! Осталось только объединить эти слои, уменьшить и приставить к нашему мечу:

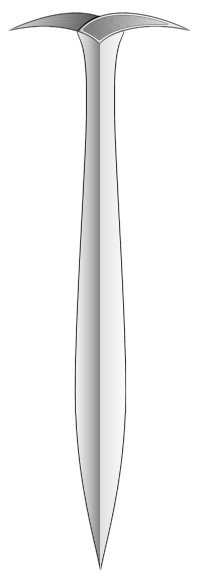
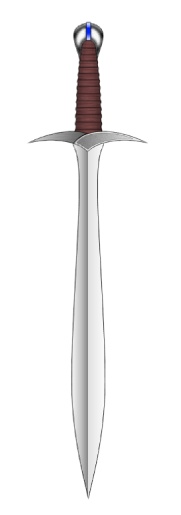
Ну вот и все. Наш меч готов. Можно сделать красивый фон и добавить бликов.

Автор урока VanGog
P/S Это очень хороший урок, но автор к сожалению не сделал его смостоятельным и он как то потерялся тут
Рисуем меч
Поскольку автор на форуме не появляется давно, к нашему большому сожалению,
то я решила вынести его отдельной темой,
поскольку полезность зашкаливает и все время приходится его искать.
