Металлический текст
Металлический текст
В этом уроке я расскажу вам, как просто можно сделать металлический текст или даже стеклянный текст. Для этого урока вам понадобится плагин Alpha-Displacement Mask.

Итак, сначала создайте новое изображение с черным фоном. Напишите на нем текст белым цветом. Так в принципе можно делать не только текст, а узоры или фигурки, но мы будем в этом уроке делать металлическую картинку на примере текста. Я для урока использовал картинку стандартного размера по умолчанию 800 х 600 и текст обычного шрифта Arial размер 108.

После того как текст написан, размойте его стандартным эффектом Гауссово размытие.

Выделите пустое пространство вокруг текста, используя инструмент волшебная палочка. Что бы выделить весь черный фон, используйте режим волшебной палочки "заполнение". Затем инвертируйте выделение Ctrl-I. Будет выделен текст. Можно задать чувствительность палочки поменьше, чем по умолчанию, например, 40-45%.
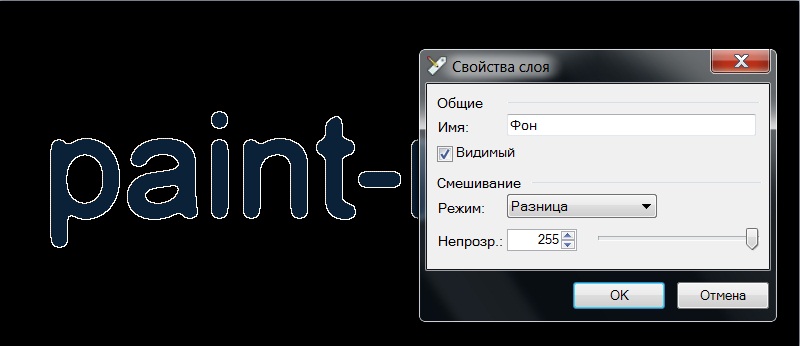
Теперь, не снимая выделения, создайте копию слоя. Убедитесь, что активен слой с верхней копией, и установите режим его смешивания как "разница". Вы увидите абсолютно черный рисунок и выделение на нем.

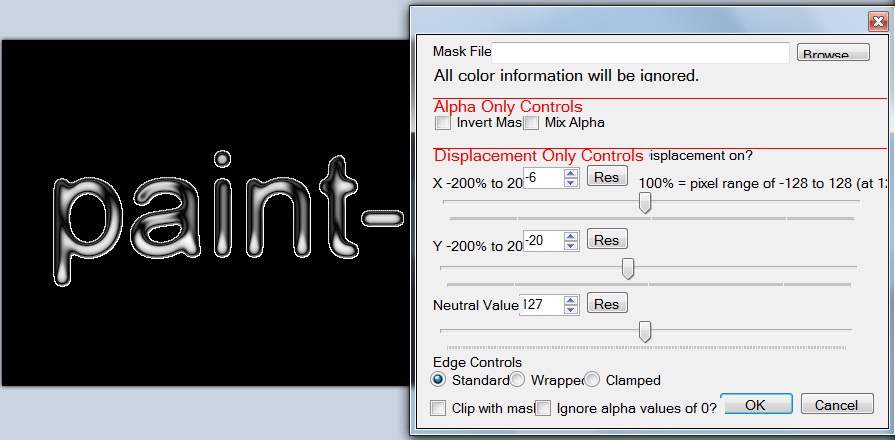
Теперь примените к верхнему слою, не снимая выделения, плагин Alpha-Displacement Mask. Примерные настройки приведены на рисунке. Можно поиграть настройками.
К сожалению, у меня на компьютере не отображается галочка "Displacement On?" она не видна на скриншоте ниже, но она должна быть проставлена. Если у вас та же ситуация, просто щелкните мышкой по надписи "Displacement on?" и вы увидите разницу.

Теперь, не снимая выделения, перейдите на нижний слой и снова примените плагин Alpha-Displacement Mask. Поиграйте настройками и вы увидите, как получается металлический или прозрачный стеклянный текст.

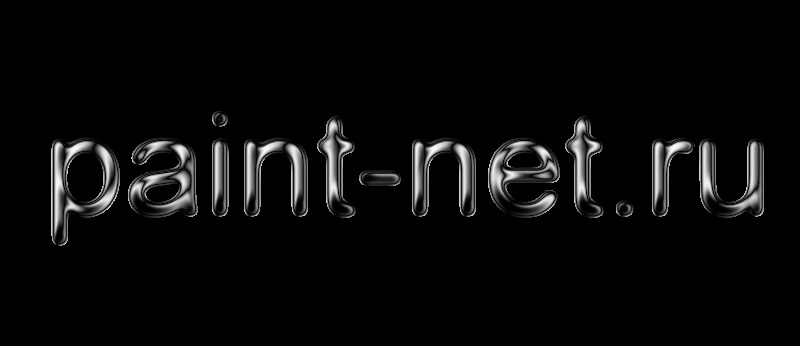
Вот возможный результат, который получился у меня. Поэкспериментируйте со своими настройками и у вас может получиться даже лучше.

Можно, не снимая выделения, объединить два слоя, скопировать выделенный текст и вставить на какой-нибудь подходящий фон.
Кстати, у нас есть похожий урок в эту же тему - стеклянное кольцо.
