Газетная вырезка, структура дерева и лупа в рaint.net
Здравствуйте!
В ходе данного урока, вы научитесь рисовать текстуру дерева, старой газетной бумаги, эффект малахитового камня и линзы.

Ну что же, начнем.
1. Создаем текстуру дерева. Основным цветом выбираем 7F3300, дополнительным BF7A4C. Применяем к слою эффект «Облака» (приближение -1000, четкость - 0,40):

2. Добавляем шум (интенсивность - 45, насыщенность - 35, плотность покрытия - 100), а затем эффект размытия в движении (угол - 90 градусов, степень приближения - 45). Вот так:

3. Создаем новый слой. Выбираем основным цветом 632700 и рисуем линии, используя кисть разной толщины:

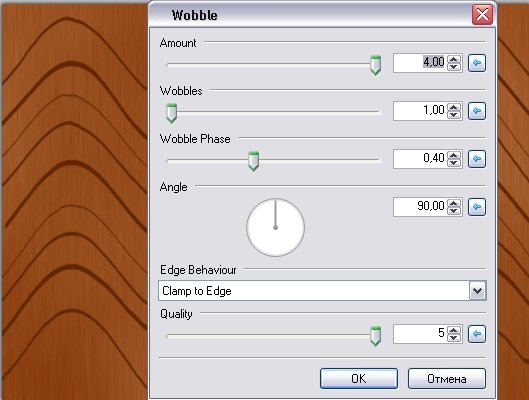
4. Применяем эффект Wobble с такими настройками, как на рисунке ниже:

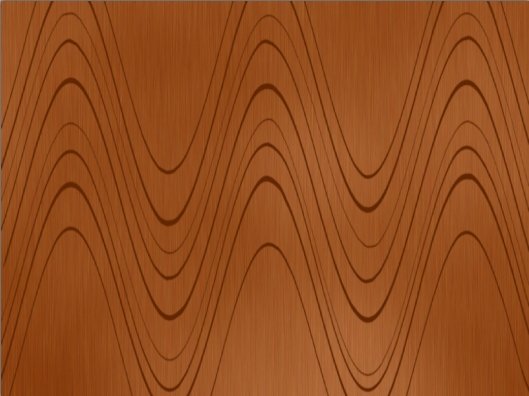
5. Повторим этот эффект 3 раза. Получится так:

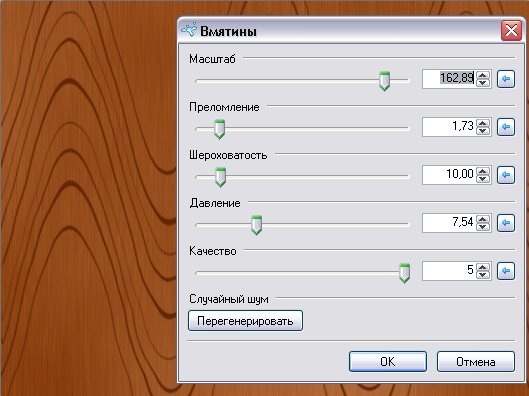
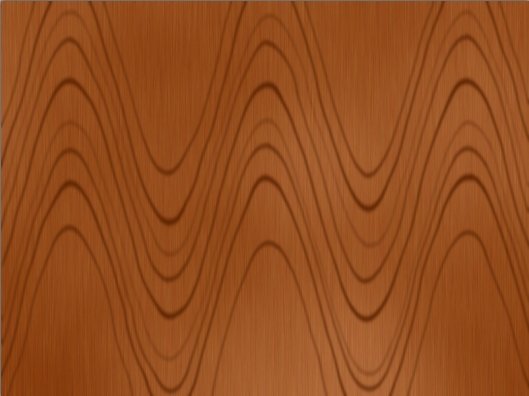
6. Затем применяем эффект вмятины:

7. Применим к слою эффект «Гауссово размытие» со значением 2. А после этого эффект размытия «Движении» с углом в 90 градусов и значением размытия 7. Вот так:

8. Создадим новый слой. Добавим шум (интенсивность – 100, насыщенность – 0, плотность покрытия – 100). Затем в меню коррекции открываем «Яркость и контрастность» и для яркости и для контрастности выставляем значение 40:

9. Далее, к слою применим эффект «Размытие в движении» с углом 90 градусов и значением 15. Прозрачность слоя выставим на 180:

10. Объединяем слои с линиями и выставляем прозрачность слоя на 135:

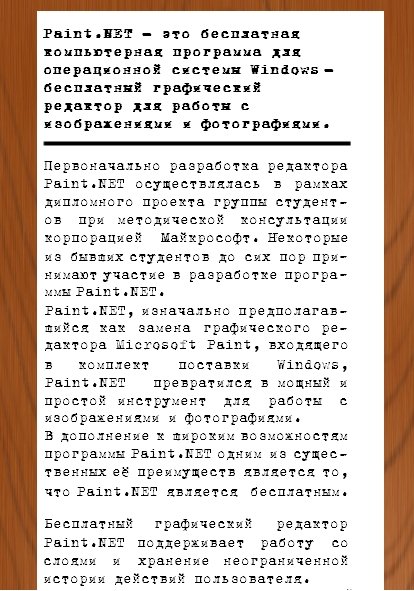
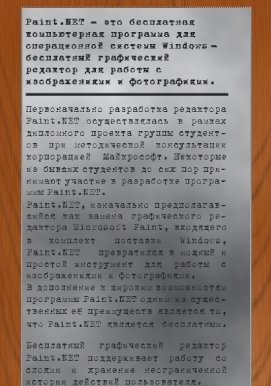
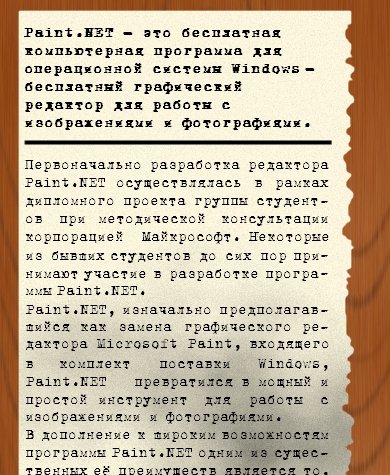
11. Рисуем газетную вырезку. Создаем новый слой и рисуем на нем белый прямоугольник. Затем вновь создаем новый слой и размещаем текст газетной статьи. Для воссоздания эффекта старой газеты я использовал шрифт B52 (https://paint-net.ru/~vangog/B52.ttf):

12. На слой с прямоугольником наносим узор «Облака» (основной цвет – черный, дополнительный – белый). Параметры узора: приближение – 1000, четкость – 0,50. Если вам не понравился результат, можете перегенерировать узор для достижения желаемого эффекта. У меня получилось так:

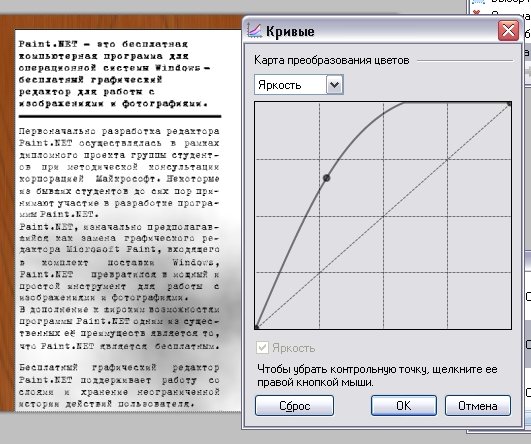
13. С помощью кривых отрегулируем яркость и добавим немного шума (по вкусу). В меню «Коррекция» нажмите «Сделать черно-белым»:

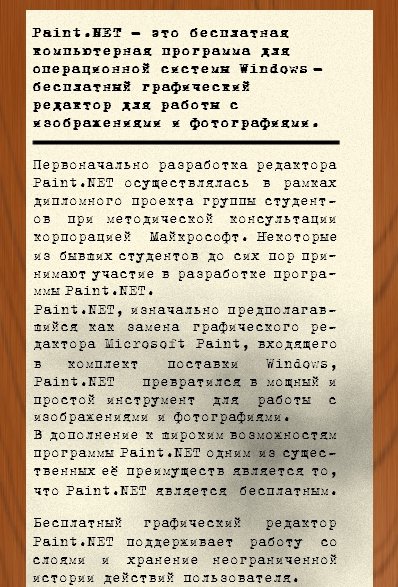
14. Выделите прямоугольник и залейте желтым цветом. В свойствах слоя поставьте режим «Умножение» и прозрачность слоя 30:

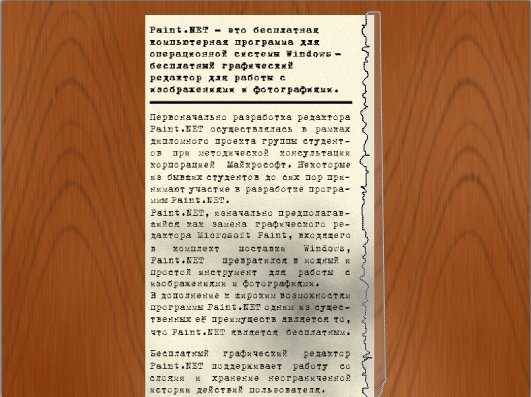
15. Объедините слои с прямоугольниками. Выделите на получившимся слое, с помощью инструмента «Лассо» область, имитирующую рваные края:

16. Затем нажмите Del и примените к слою эффект сглаживания «AA’s_Assistant» со стандартными значениями:

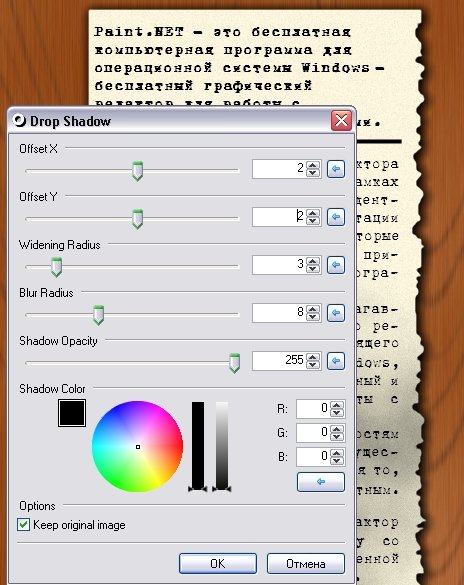
17. Добавим к слою тени:

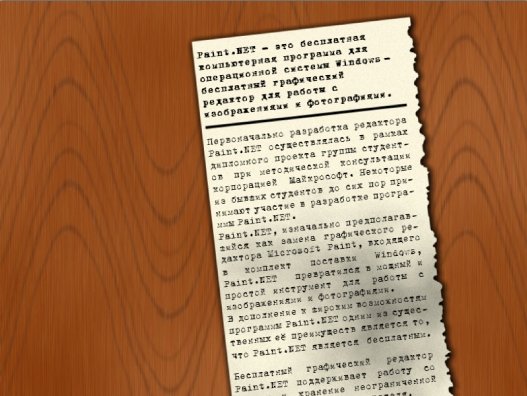
18. Объединим слои с текстом и газетной вырезкой и немного изменим положение, для большей естественности:

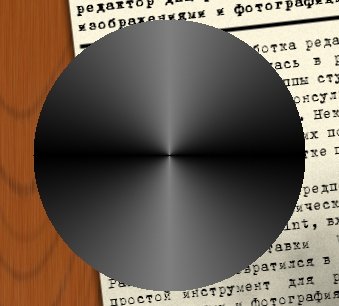
19. Ну, а теперь приступим к рисованию лупы. Создадим новый слой. Нарисуем окружность. Для этого я использовал плагин Xmario, вы можете выбрать любой другой способ. После этого выделите окружность (если вы также воспользовались плагином, разработанным нашим админом, помните, что в центре окружности всегда остается незаполненная точка в 1 пиксель – это самый минимальный диаметр внутренней окружности, а значит и его нужно не забыть выделить). Залейте выделенную область коническим градиентом, используя основной цвет – черный, дополнительный – белый:

20. Не снимая выделения, создайте новый слой, и также залейте область коническим градиентом, но в противоположную сторону. Режим слоя поставьте «Замена темным»:

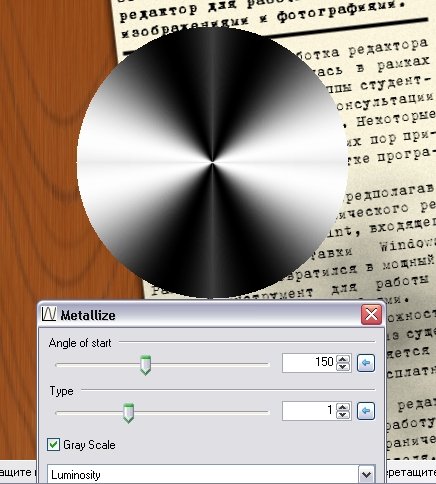
21. Объединим эти слои и применим эффект Metallaze:

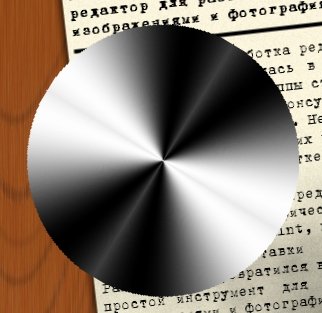
После этого я немного повернул слой, чтобы добиться нужного мне результата:

22. Создадим новый слой. Таким же образом нарисуем еще одну окружность, но немного меньше, чем первую. Так же выделим ее и зальем радиальным градиентом (основной цвет – голубой, дополнительный – белый):

23. Не снимая выделения с окружности, переходим на слой с предыдущей окружностью и жмем Del, затем вновь переходим на слой с голубой окружностью и выставляем режим слоя «Перекрытие» с прозрачностью 100:

24. Создайте новый слой выше слоя с металлической окружностью. Нарисуйте новую белую окружность:

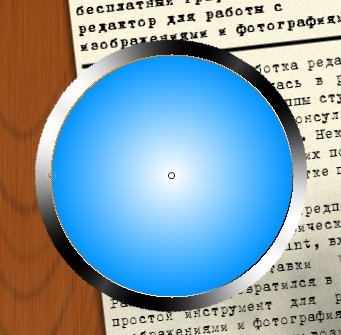
25. Раза три или четыре примените к этому слою эффект «AA’s_Assistant» с максимальными значениями. Тоже самое сделайте и со слоем с металлической окружностью. После этого на слое с белой окружностью выставьте режим «Перекрытие». В итоге должна получится своеобразная кайма. Выровняйте слой с голубой окружностью и переместите его под все слои с другими окружностями. В итоге всех этих манипуляций должно получиться вот так:

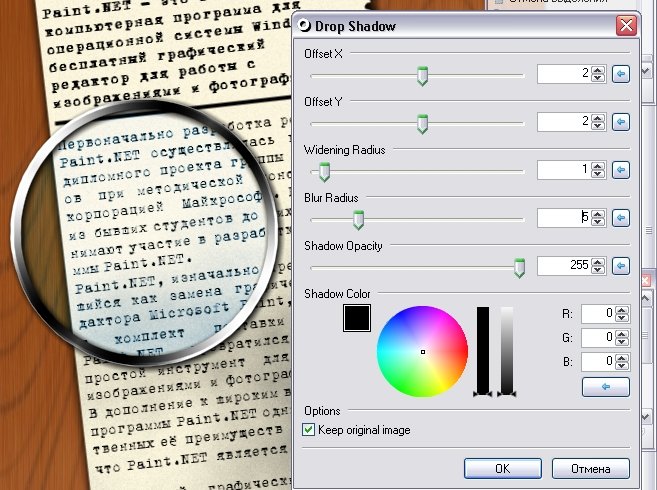
26. Объедините слои с белой и металлической окружностью, и примените к получившемуся слою эффект «Drop Shadow»:

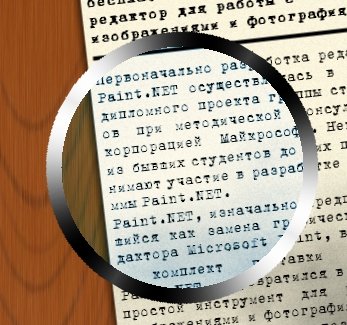
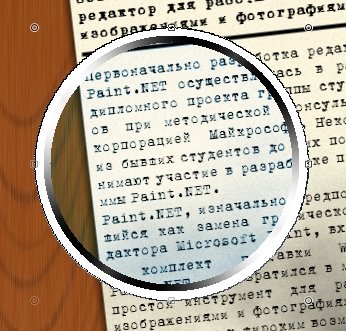
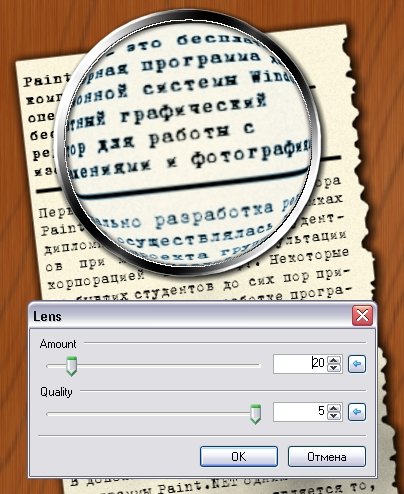
27. Мне не нужно было, чтобы лупа оставалась прямо посередине документа, поэтому я аккуратно перенес ее в более подходящее, на мой взгляд, место. На слое с металлической окружностью выделите ее внутренность и перейдите на слой с газетной вырезкой. Не снимая выделения примените эффект «Lens» (Эффекты -> Искажение -> Lens):

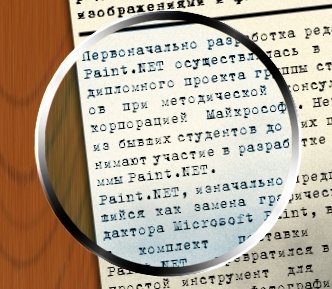
Вот так – непосредственно, сама линза уже готова. Осталось приделать к лупе удобную и красивую ручку
28. Создаем новый слой и рисуем прямоугольник:

29. Выделим его и по тому же принципу, что мы использовали для создания металлической окружности, заливаем линейным градиентом (не много, буквально 3-4 пикселя) выделенную область сначала с одной стороны, затем создаем новый слой и точно также заливаем с другой стороны. Режим слоя выставляем на «Замена темным». Далее вновь создаем новый слой и линейным отраженным градиентом рисуем линию, размещая ее ближе к правому линейному градиенту. Режим слоя также выставляем на «Замена темным». Потом уже все эти слои можно объединить. В итоге должно получиться так:

30. К получившемуся слою с металлическим цилиндром применим «AA’s_Assistant» с максимальными значениями.
31. Создаем новый прямоугольник и заливаем его узором «Облака». Основным цветом, при этом, выставьте зеленый:

32. Далее применяем эффект искажения кристаллизация:

33. Затем на этом же слое делаем заливки, аналогичные металлическому цилиндру. Но тут уже по проще: мы просто дополнительным цветом выставляем абсолютно прозрачный – это позволяет нам наносить линии градиента прямо на этом слое, и они не будут забивать друг друга:

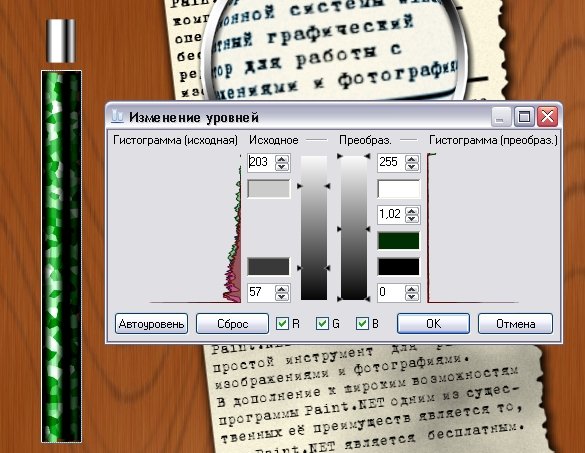
34. Затем применим по вкусу коррекцию уровней:

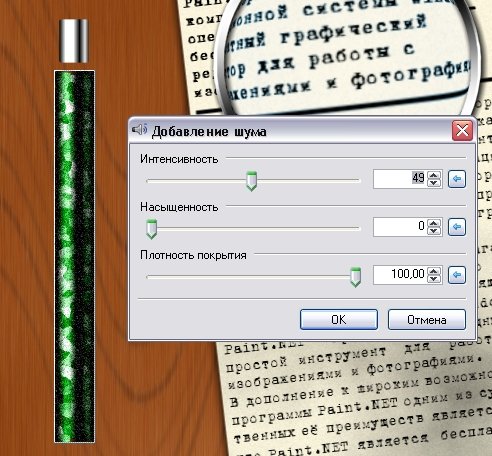
А затем и шума добавим для пущего блеска:

35. Создадим новый слой и нарисуем металлический набалдашник. Его делаем точно по такому же принципу, по которому мы рисовали и металлический цилиндр. Никаких отличий – только форма:

36. Скопируем слой с набалдашником и переместим его в конец «малахитовой» ручки:
К слою с ручкой применим эффект «AA’s_Assistant» с максимальными значениями. Объединим слои с набалдашниками и ручкой. Применим «Drop Shadow». Так же применим этот же эффект и к цилиндру. Затем совмещаем эти слои. В итоге должно получиться вот так:

37. Затем повернем нашу красивую ручку и подставим ее к линзе. Можете скопировать кусок металлического набалдашника и так же подставить к линзе, чтобы подчеркнуть стык:

38. Совсем забыл про блик создайте слой над голубой окружностью. Нарисуйте белый круг. Затем примените к нему эффект «Drop Shadow» ( ось X – 0, Ось Y – 0, радиус – 2, блюр – 0, прозрачность 255, цвет – светло-серый). К получившемуся результату примените гауссово размытие со значением 4. Прозрачность слоя выставьте на 165.
Ну, вот и все. Наш рисунок готов!

