Текстура и текст аля Splatterhouse
Текстура и текст аля Splatterhouse

Глядя на полученный результат, почему-то мне вспомнилась именно эта игра.
Хотя общего он ничего с ней вроде-бы и не имеет, но стилистика... Сами увидите ))
Итак, на протяжении этого урока, мы научимся делать довольна интересную текстуру, а также
оригинальный текстовой эффект при помощи нее.
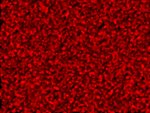
В результате у вас должно получится
нечто похожее на это:

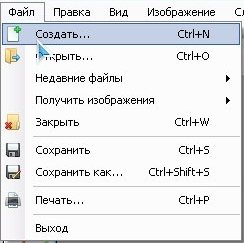
1.Откроем пейнт нет, по умолчанию сразу же появится полотно размером 800х600,
если по какой-то необъяснимой причине его нет, то создадим его сами "Файл->Создать".

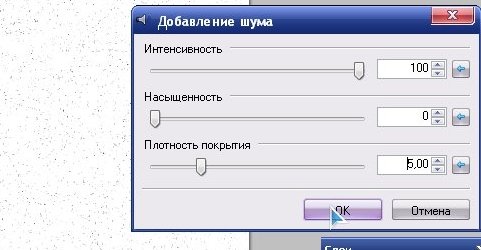
2.Зайдем в "Эффекты->Шум->Добавление шума" и зададим параметры:
Интенсивность - 100
Насыщенность - 0
Плотность покрытия - 5
*Настоятельно рекомендую поиграться с параметром "Плотность покрытия",
главное не переборщить.
**Я всегда говорю, что не следует постоянно просто слепо следовать инструкции,
нужно пробовать импровизировать, в этом секрет успеха, в любом начинании.

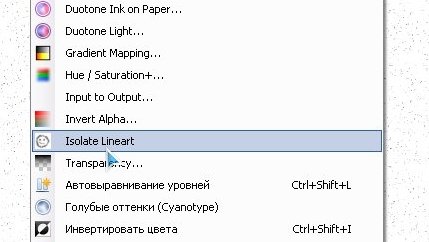
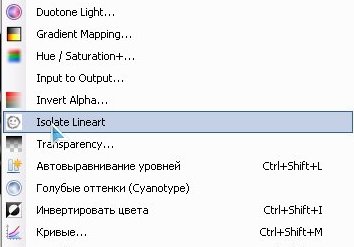
3.Затем жмем "Коррекция->Isolate Lineart".
***Если у вас не установлен этот плагин, то скачать его вы можете отсюда, ссылка.

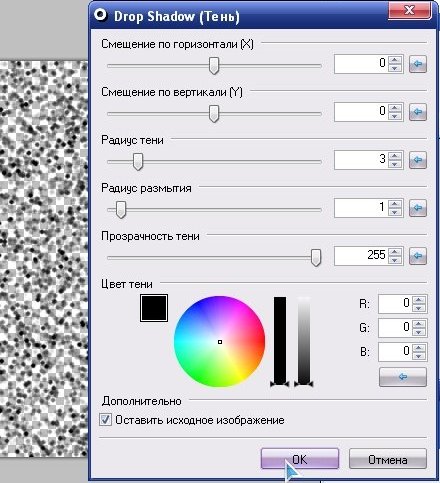
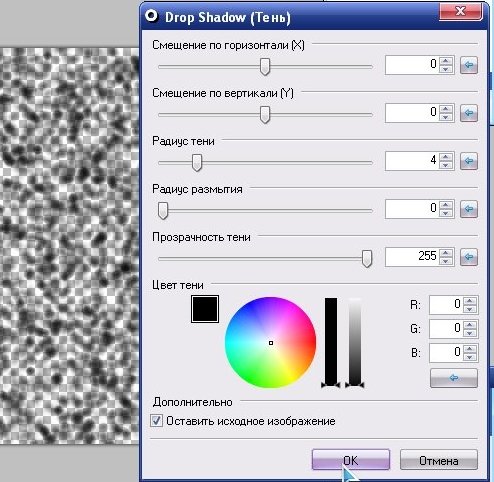
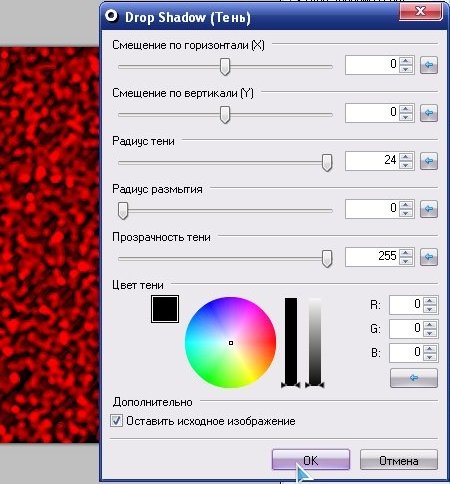
4.После ищем "Эффекты->Object->Drop Shadow" и выставляем параметры:
Смещение по горизонтали (Х) - 0
Смещение по вертикали (У) - 0
Радиус тени - 3
Радиус размытия - 1
Прозрачность тени - 255
Цвет тени(RGB) - Черный (везде 0)
Оставить исходное изображение - Если не отмечено, то ставим галку.
****Если у вас не установлен этот плагин, то скачать его вы можете отсюда, ссылка.

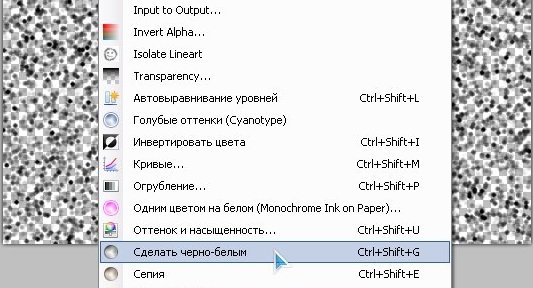
5.Затем, на всякий пожарный случай, сделаем сие безобразие черно-белым, "Коррекция->Сделать черно-белым",
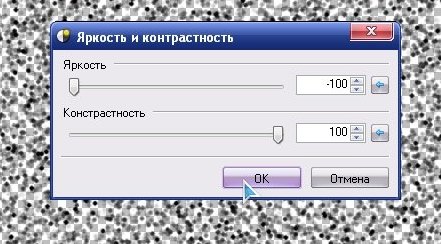
и изменим яркость и контрастность, "Коррекция->Яркость и контрастность":
Яркость - -100
Контрастность - 100


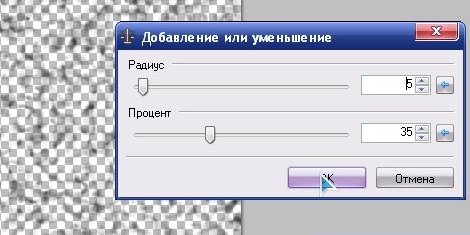
6.Апосля тыкаем "Эффекты->Шум->Добавление или уменьшение", выставляем параметры(примерно):
Радиус - 5
Процент - 35

7.После опять используем Drop Shadow изменяя только эти параметры:
Радиус тени - с 3 на 4-5
Радиус размытия - с 1 на 0

8.Далее находим "Коррекция->Color balance" выставляем параметры:
Red - 100
Green - -100
Blue - -100
*****Если у вас не установлен этот плагин, то скачать его вы можете отсюда, ссылка.

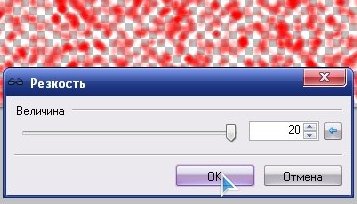
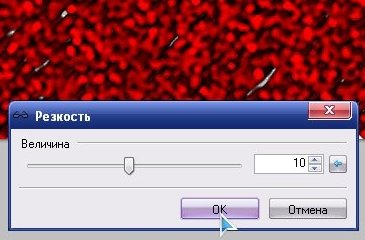
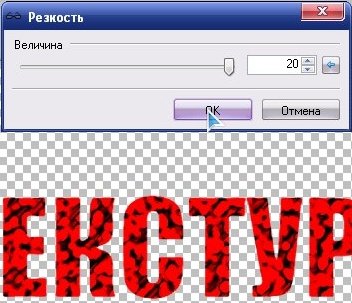
9.Следом изменяем резкость, "Эффекты->Для фотографий->Резкость", ставим ее на 20.

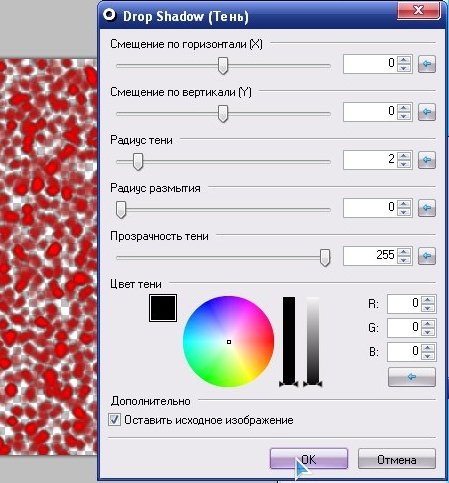
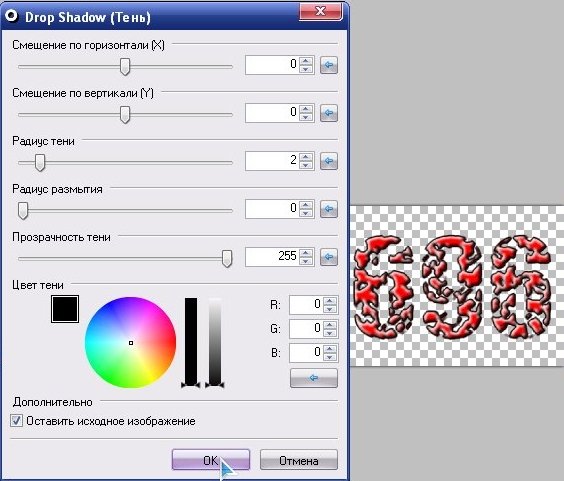
10.Опять используем Drop shadow, но на этот раз с параметром "Радиус тени - 2".

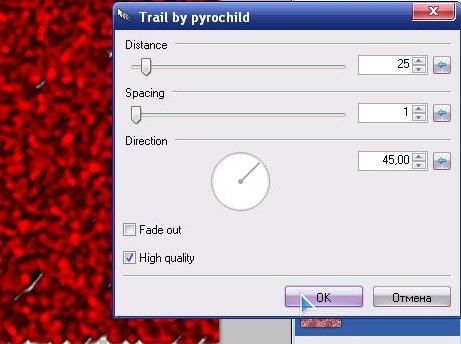
11.При помощи Trail "Эффекты->Object->Trail" делаем псевдо 3D эффект, параметры не изменяем,
только ставим угол наклона 45° и убираем галочку с пункта "Fade out".
******Если у вас не установлен этот плагин, то скачать его вы можете отсюда, ссылка.

12.Рекомендую повторить "Резкость" со значением 10, можно и поэкспериментировать,
но на мой взгляд 10 оптимальное число.

13.Далее повторяем Drop Shadow, но с максимальным значением "Радиус тени". Это нужно для того,
чтобы не оставалось прозрачных областей на текстуре.

14.Сохраняем.

Собственно текстура готова, можем приступать к тексту))
Получим примерно такое:

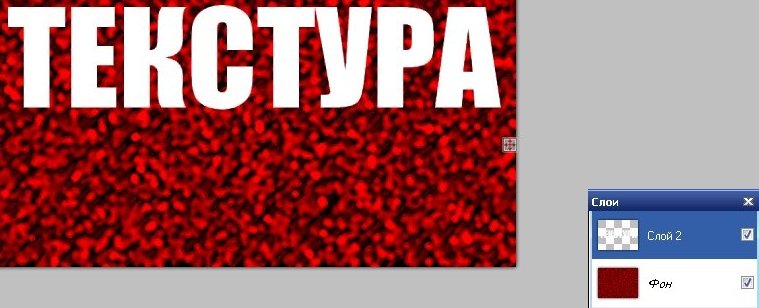
1.Создаем над нашей текстурой второй слой и пишем на нем любое слово,
так чтобы оно поместилось, чем меньше по количеству букв слово и больше шрифт, тем лучше.
*Цвет шрифта должен быть белый.
**Если кому-то важно, то я использовал стандартный шрифт "Impact" с размером 144.

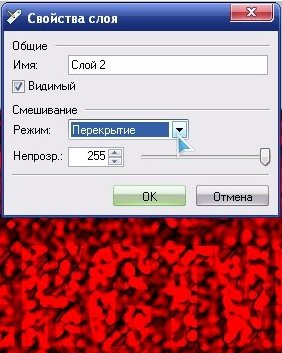
2.Далее применяем к верхнему слою, с нашим текстом, в свойствах, в режиме смешивания "Перекрытие".

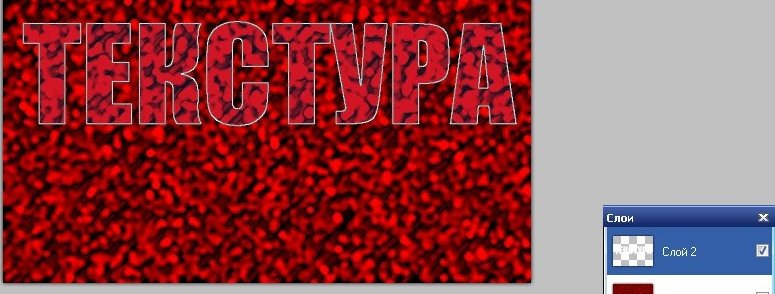
3.Переходим (если мы почему-то не там) на верхний слой и аккуратно "волшебной палочкой" выделяем всю пустую область вокруг нашего слова, инвертируем выделенное "Правка->Обратить выделение" и переходим на слой с нашей текстурой.

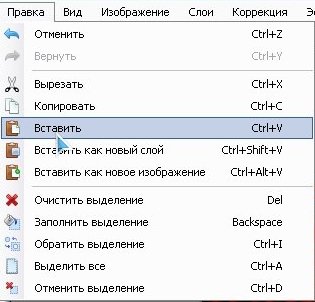
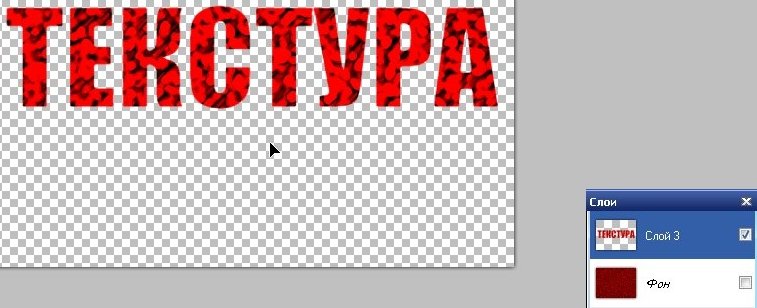
4.Копируем выделенное (Ctrl+C для тех, кто в танке:)), создаем третий слой, он должен располагаться над слоем с текстурой и под слоем с текстом, вставляем на него (Ctrl+V).

5.Объединяем "верх" и "серединку", скрываем "низ", чтобы не мешал.
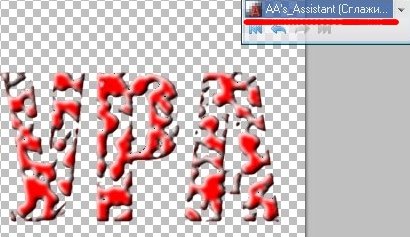
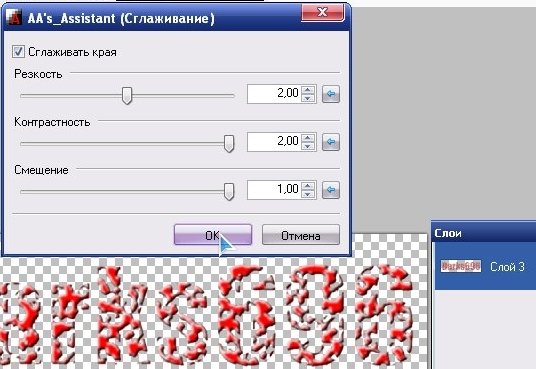
***Настоятельно рекомендую применить пару раз к полученному слою плагин AA's_Assistant
"Эффекты->Object->AA's_Assistant" со стандартными параметрами. Если у вас нет такого плагина,
то вот, ссылка.

6.Далее к полученному слою применяем "Резкость" с макс.зн. 20.

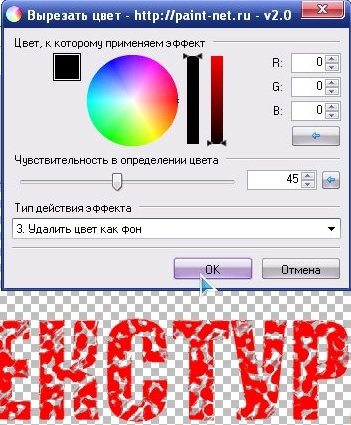
7.Щелкаем "Эффекты->Color->Вырезать цвет(XMario)" и установив следующие параметры:
RGB - 0
Чувствительность в определении цвета - рекомендую 45, но тут можно с чистой душой поэкспериментировать,
какое значение оптимально именно для вас.
Тип действия эффекта - Удалить цвет как фон.
Жмем "ОК".
*****Если у вас не установлен этот плагин, то скачать его вы можете отсюда, ссылка.
******Если участникам форума понравится этот урок, то начиная с этого этапа,я опишу еще несколько способов,
как создать другие текстовые эффекты, на мой взгляд, не менее красивые и оригинальные, чем этот.

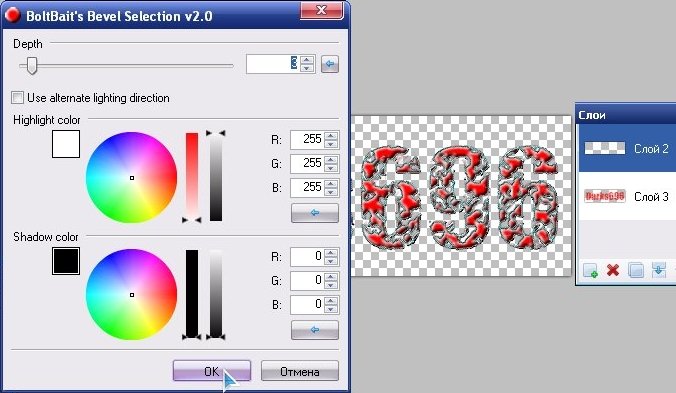
8.Аккуратненько выделяем АБСОЛЮТНО ВСЕ пустые области вокруг текста "волшебной палочкой"
(для этой цели я уменьшил ее чувствительность до 36%, но с этим, надеюсь,
вы разберетесь сами). Создаем новый слой над текстом, переходим на него и инвертируем выделенное.
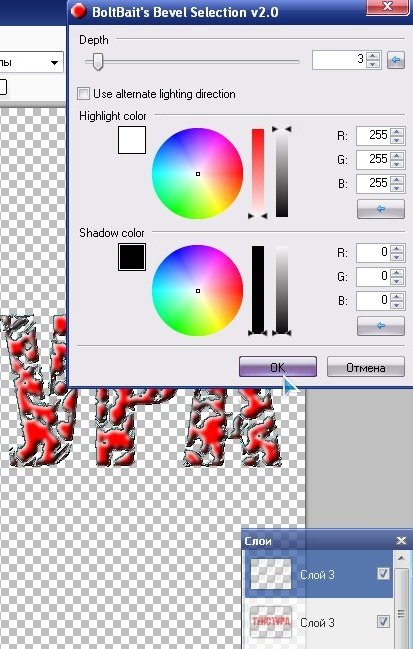
Применяем плагин Bevel Selection "Эффекты->Selection->Bevel Selection" изменяя лишь значение Depth.
*******Я предпочел число 3, но это дело вкуса. Если у вас нет этого плагина, то вот, ссылка.

9.Объединяем получившееся с со слоем ниже, желательно опять применить AA's_Assistant со стандартными параметрами.

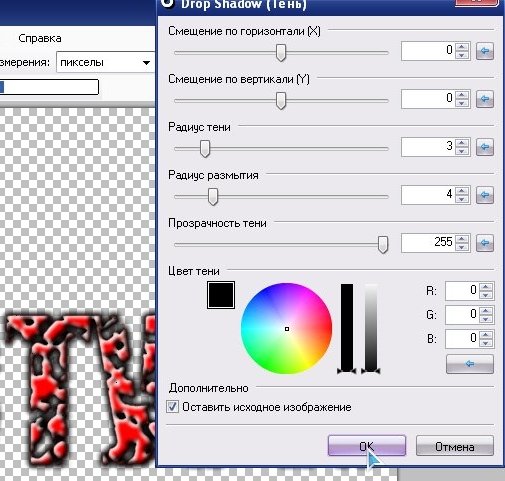
10.Применяем эффект paint.net Тень - Drop Shadow со значениями:
Смещение по горизонтали (Х) - 0
Смещение по вертикали (У) - 0
Радиус тени - 3
Радиус размытия - 4
Прозрачность тени - 255
Цвет тени(RGB) - 0
*******Тут можно поиграться, но я советую именно эти параметры.

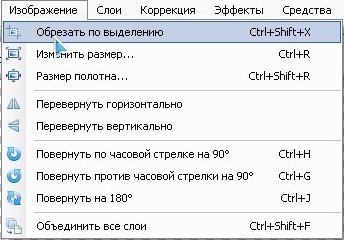
11.Выделяем "Прямоугольной областью" наш текст и обрезаем по выделению "Изображение->Обрезать по выделению"
или просто Ctrl+Shift+X.

12.Сохраняем.
********В конце посоветую, перед сохранением, изменить размер полученного изображения со 100% до 60-66%
"Изображение->Изменить размер".

-----------------------------------------------------------------------------------------------------------------------------------------------
Итак, ранее я обещал рассказать, каким образом можно добиться другого эффекта, начиная с 7-го шага при создании текста... Ну, в бой и с песней!
1.После того как вы сделали 7-ой шаг у вас появляется выбор делать ли 8-ой и 9-ый или просто применить
плагин AA's_Assistant со стандартными параметрами.


2.Затем нам потребуется применить 3 раза подряд эффект paint.net Тень - Drop Shadow c параметрами:
1)Смещение по горизонтали (Х) - 0
Смещение по вертикали (У) - 0
Радиус тени - 2
Радиус размытия - 0
Прозрачность тени - 255
Цвет тени(RGB) - Черный
2)Смещение по горизонтали (Х) - 0
Смещение по вертикали (У) - 0
Радиус тени - 2
Радиус размытия - 0
Прозрачность тени - 255
Цвет тени(RGB) - Белый
3)Смещение по горизонтали (Х) - 0
Смещение по вертикали (У) - 0
Радиус тени - 2
Радиус размытия - 0-2
Прозрачность тени - 255
Цвет тени(RGB) - Черный
*Этот прием называется "Контрастная обводка" или сокращенно "КО", он использовался в каком-то из уроков на
официальном форуме, но название урока и автора я к сожалению не помню.
**Параметры радиус тени и радиус размытия можно изменять (тут я выбрал устроившие лично меня параметры),
но загвоздка в том, что при изменении значения радиус размытия, последующая линия обводки,
соответственно, будет более размытой. Порядок чередования изменять не стоит, сначала темный цвет,
затем светлый, потом опять темный, так эстетичней.

3.Уже неплохо вышло, как считаете?

Но, продолжим... Далее я представлю вам два (хотя это не совсем верно,
вы поймете о чем я говорю, прочитав 2 пункт) текстовых эффекта:
I.Призрачный текст.
1.После произведенных манипуляций применим плагин Soften Edges "Эффекты->Размытия->Soften Edges"
с параметрами (примерно):
Phase - 66
Amount - 2
Edge Only - ставим галку
*Если у вас нет данного плагинна, скачать его можно отсюда.

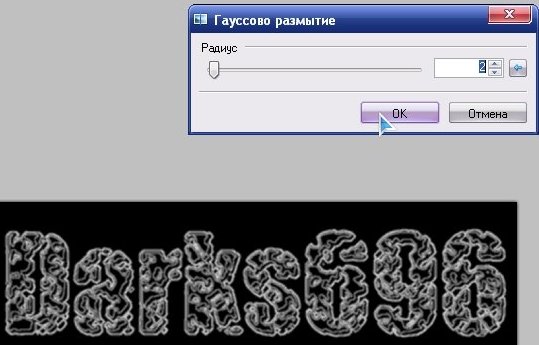
2.Применяем Гауссово размытие с радиусом 1-2 "Эффекты->Размытие->Гауссово размытие"

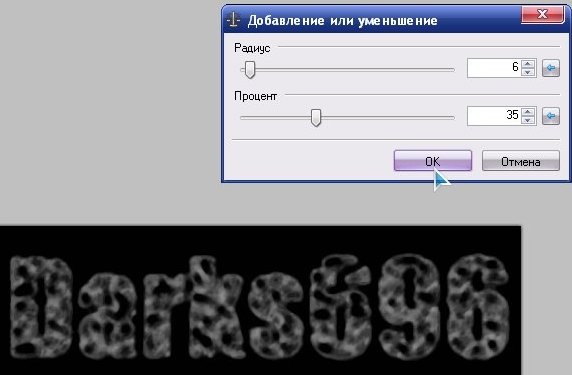
3.Используем функцию шума "Добавление или уменьшение" с примерными параметрами:
Радиус - 6
Процент - 35

4.Вот и готов эффект, такой текст будет замечательно смотреться на черном фоне, можно чуток добавить
резкости, но мне и так по нраву.
**Чтобы оставить текст с прозрачным фоном я советую инвертировать цвета (Ctrl+Shift+I) "Коррекция->Инвертировать цвета",
затем применить плагин Isolate lineart и снова инвертировать цвета, бинго!))

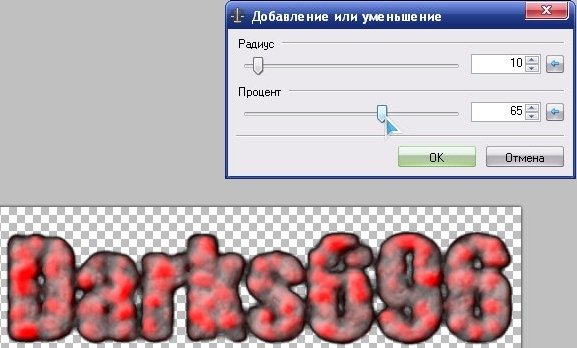
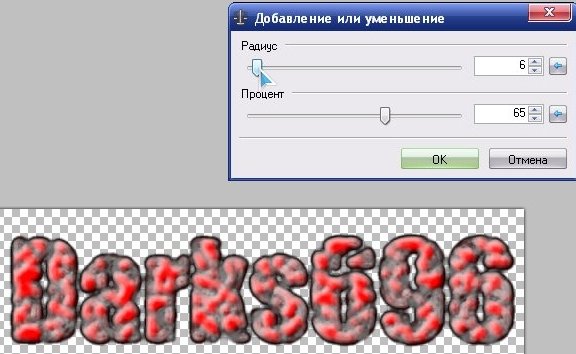
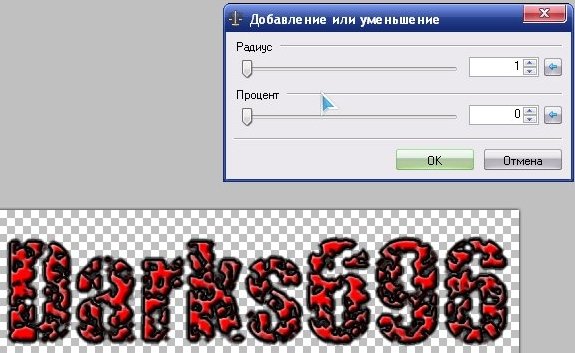
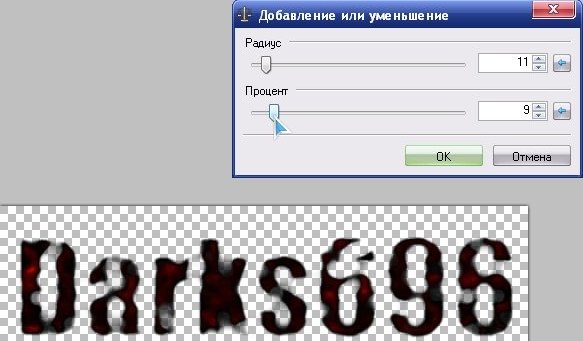
II.Шум или то, что я использую чаще всего.
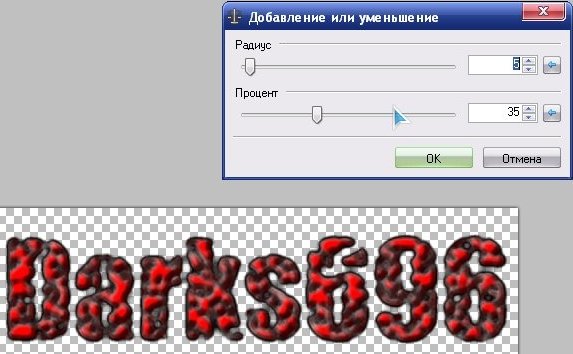
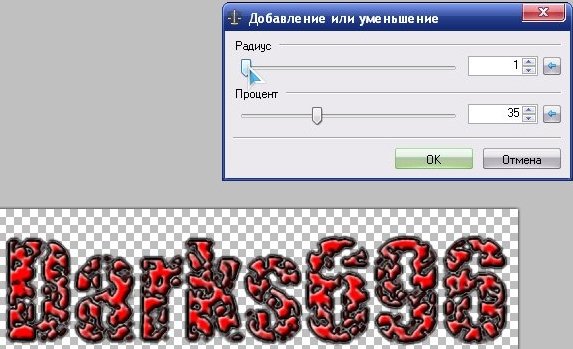
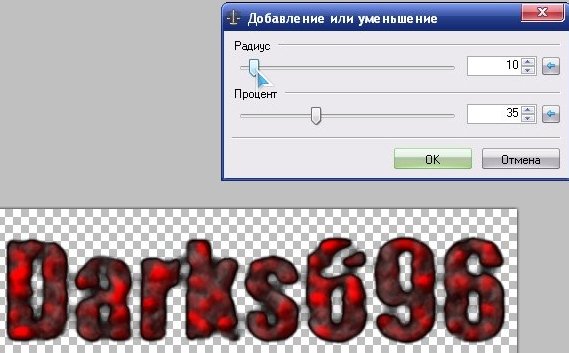
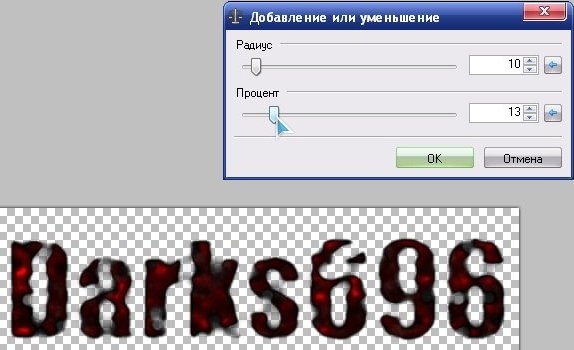
Тут никаких шагов не будет, только несколько примеров изменения параметров в функции шума
"Добавление или уменьшение" после КО:








Неправда ли разные эффекты?
-----------------------------------------------------------------------------------------------------------------------------------------------
Я надеюсь, что это небольшое дополнение к уроку, вам понравиться и пригодиться. Экспериментируйте, импровизируйте и проявляйте фантазию и решимость. За сим откланяюсь, успехов вам в творчестве и во всех ваших начинаниях. Пока на этом все))
P.S. Призываю пользователей писать в данной теме свои отзывы, комментарии и публиковать полученные ими результаты, если вы импровизировали на протяжении урока, к чему я призывал вначале, то прошу помимо публикации результата, описать как вы его добились.
