Как нарисовать текстуру для сайта
Рисование в paint.net красивых текстур для сайта
Итак, сейчас я расскажу, как при помощи Paint.NET сделать красивую текстуру для web-сайта.

Это очень легко, а результат очень красив, но, возможно, в этом уроке результат будет не очень хорош – всё делалось на скорую руку.
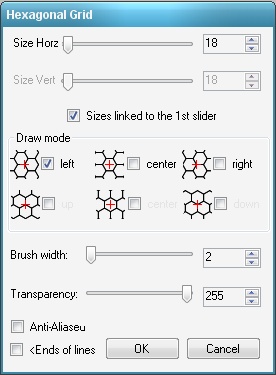
Итак, начнём. Для начала применим эффект шестигранной сетки "Hexagonal Grid" с такими параметрами:

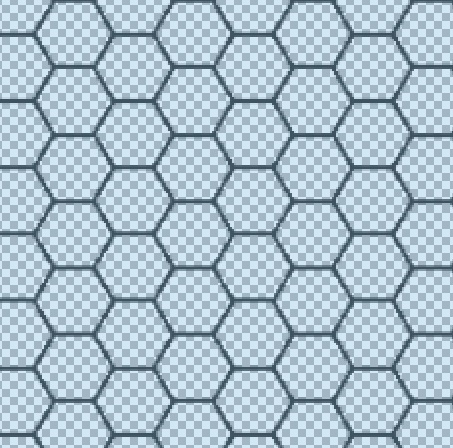
Подгоним текстуру так, чтобы она была бесшовной (проверить это можно при помощи искажения "Tile Image…"):

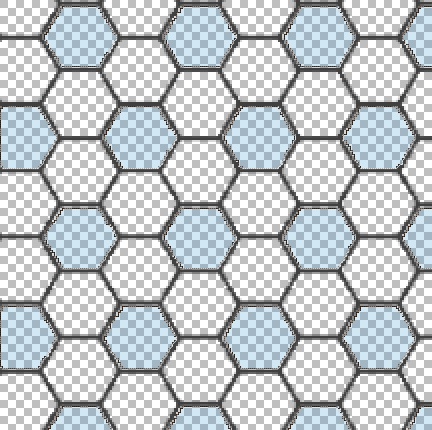
Теперь выделяем некоторые из “сот” волшебной палочкой:

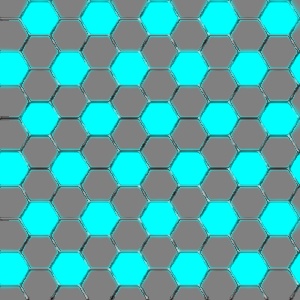
Добавляем слой и на нём заливаем выделенные элементы ярко-голубым цветом:

Выделяем сетку волшебной палочкой и применяем эффект обработки края «Bevel Selection» с параметром 1. Теперь можно применить сглаживание AA’s Assistant. Добавляем слой под всеми остальными и заливаем его светло – серым цветом. Дублируем слой с голубыми сотами и размываем обе копии гауссом:
Верхний слой – 7;
Нижний слой – 2.
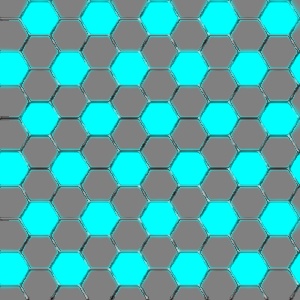
Текстура готова.

Используя другие цвета, заливки и другой способ бесшовности, можно добиться отличных результатов.
Этот способ заключается в том, что уже готовый и не отредактированный ранее результат делится пополам по горизонтали. Одна из половин удаляется. Другая половина дублируется и отражается. Затем слои нужно объединить и повторить всё, но уже не по горизонтали, а по вертикали.
