Текст с эффектом линзы в paint.net
Текст с эффектом линзы

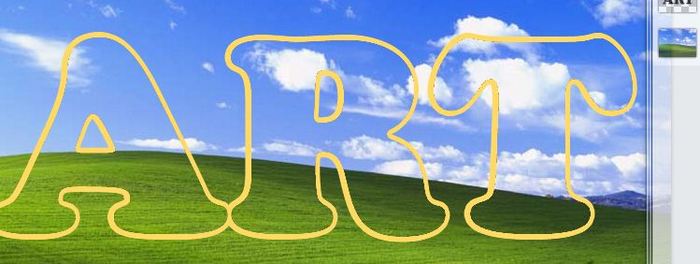
Для того чтобы сделать такой текст нужно заранее выбрать фон, например, такой:

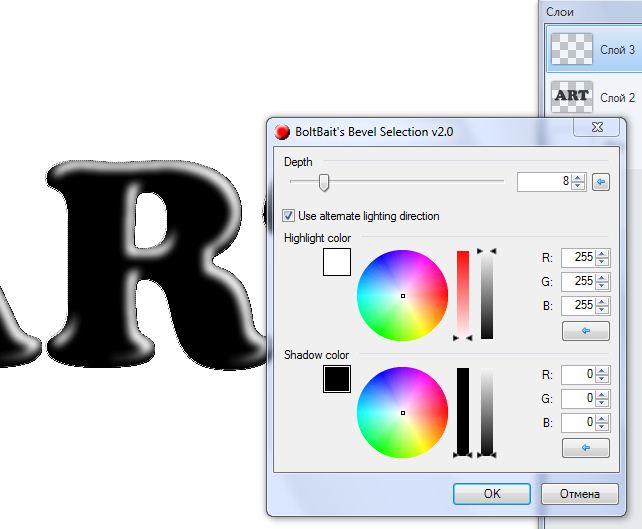
Пишем слово крупным шрифтом, и выделив буквы, применим плагин для объема:

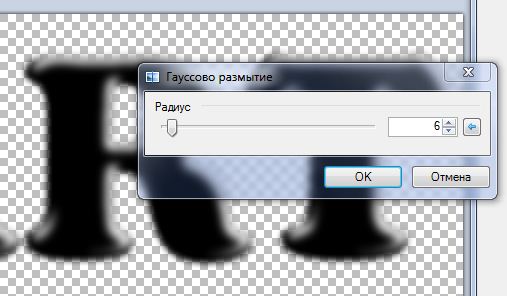
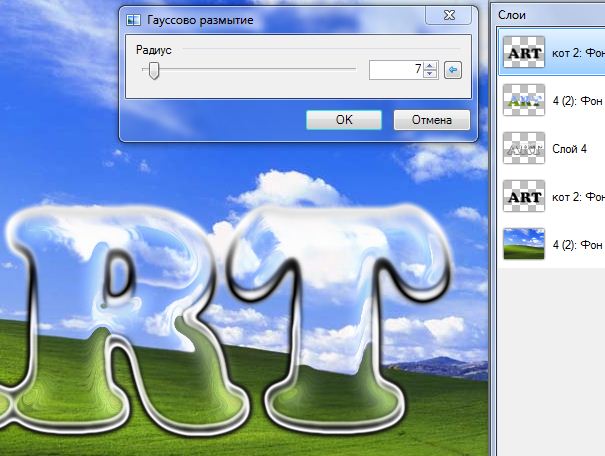
Сделаем копию и копию-объемную, слегка размоем (это будет маска).

Нам нужно будет сохранить по-отдельности простой и объемный текст (пригодится) в формате PNG без фона. И внимание!
Маску (размытый текст) заранее размещаем в том месте, где вы планируете сделать надпись на картинке, потому что

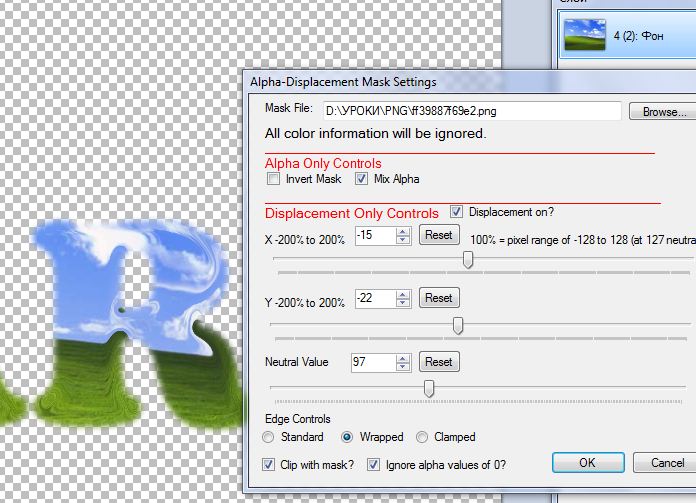
Теперь убрав и сохранив обе надписи, неразмытую и маску, загружаем фон. И применим к нему плагин, загрузив маску.
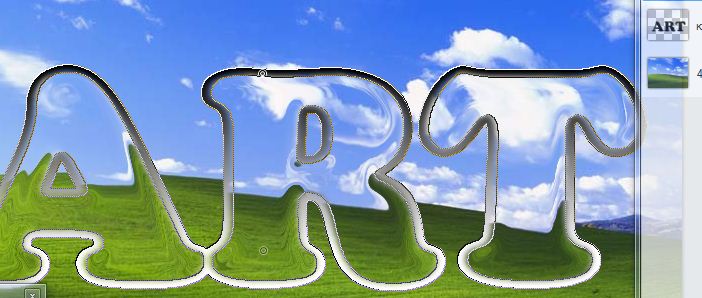
Получатся вот такие уже вырезанные и искаженные буквы:

Загрузим опять фон и поставим искаженные буквы на то место, где была задействована маска. Добавим неискаженные, объемные буквы (мы их тоже сохраняли) и поставим слоем сверху в режиме:

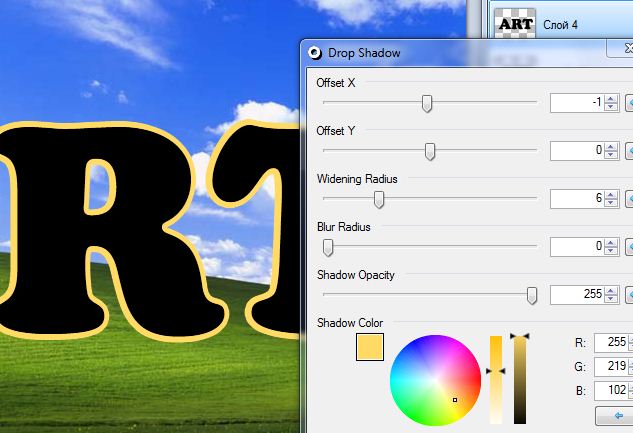
Сделаем обводку для линзы. Для этого скопируем буквы (черные) и применим плагин:

Вырежем текст (черное) и оставим только обводку

С помощью волшебной палочки выделим обводку и заполним ее градиентом (черно-белое).

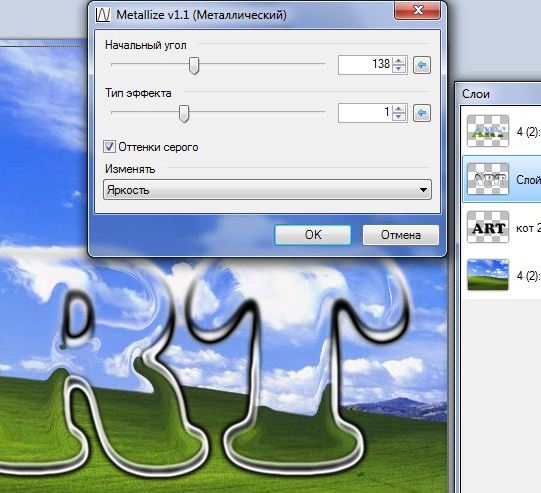
И так же можно применить плагин объема и применим к ней плагин металлик:

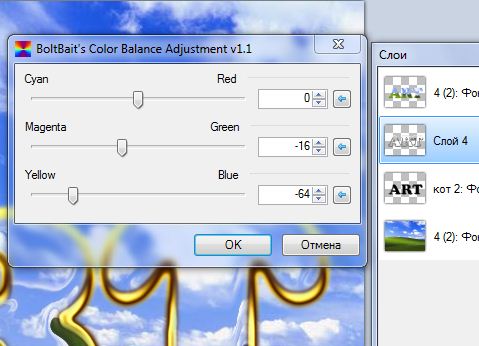
Скопировав обводку еще раз, не снимая выделения, я чуть-чуть размыла ее. У меня была мысль сделать ее золотистой.

Но мне больше понравилась серебряная линза, вы можете сделать какого угодно цвета. Сделаем копию слоя черных букв и, перенеся на самый вверх, слегка размоем в выделении:

Для большего визуального эффекта можно сделать небольшие лучи и раскидать по буквам
Схема слоев (снизу вверх)
1 Фон
2 Буквы - добавление (черные)
3 Обводка
4 Буквы цветные искаженные (норма)
5 Копия черных букв(добавление) слегка размытая
