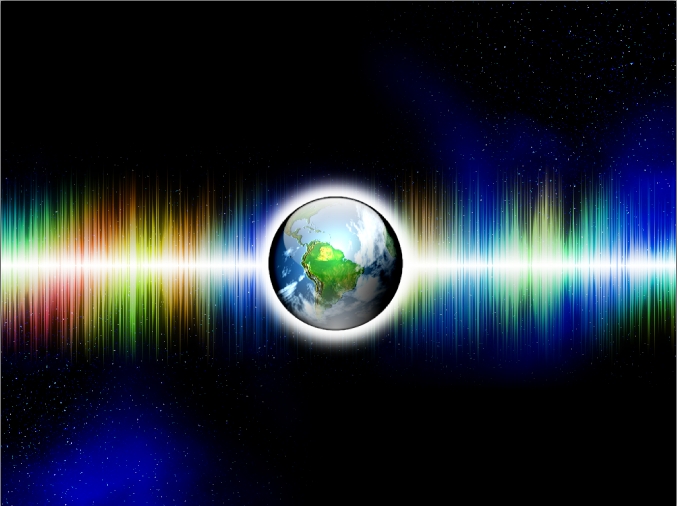
Обои планета Земля в рaint.net
Стилизованные обои "Планета Земля"

Надо отметить, я думал над этим уроком дня три. И дело не в том, что он такой сложный. Нет, как раз даже наоборот, но многие элементы требуют действительно детальной проработки. Так что не поленитесь, и замечательный эффект не заставит себя ждать.
Данный урок, как повелось, состоит из нескольких частей, но обо всем по порядку.
Начнем.
Рисуем планету
1. Специально для этого урока я нашел просто таки замечательную карту мира: http://rubekon.ru/gallery/images/texglobus.jpg.
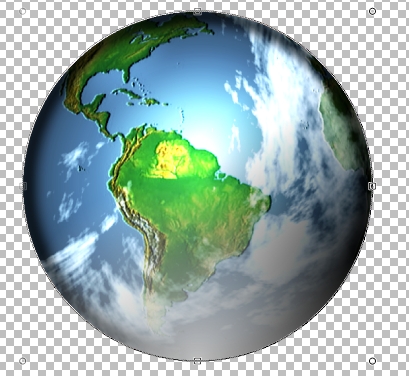
Открываем документ с развернутой картой.
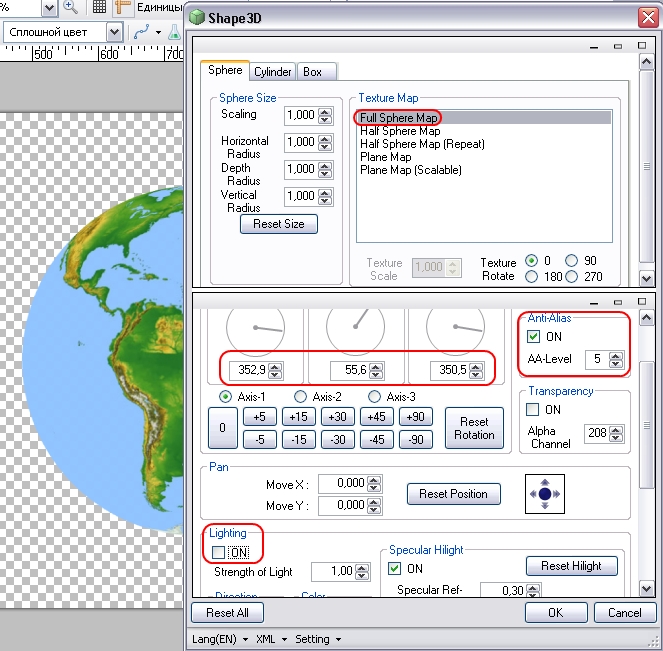
2. Применяем к слою эффект Shape3D с указанными настройками:

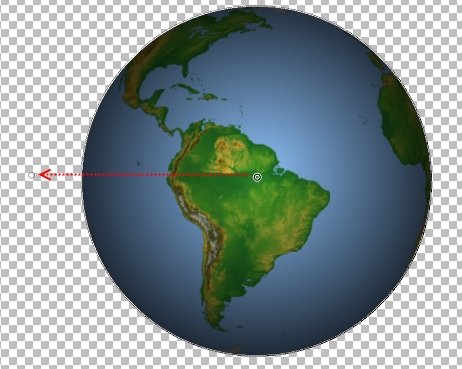
3. Мы специально не стали делать блики в настройках Shape3D для того, чтобы потом сделать их более эффектными вручную. Чем сейчас и займемся. Выделим шар. Для этого щелкнем волшебной палочкой по фону, а затем обратим выделение в меню «Правка». Создадим новый слой. В палитре цветов основным цветом выберем черный, дополнительным – абсолютно прозрачный. Выберем круговой градиент и протянем его следующим образом:

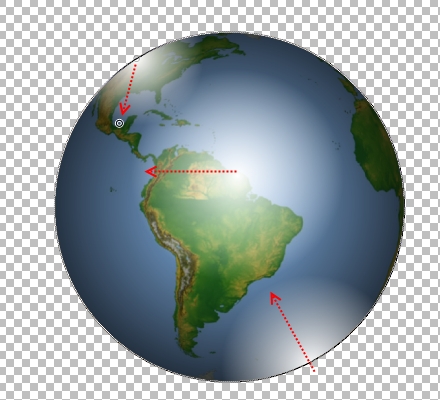
4. Не снимая выделения, создадим новый слой. В палитре цветов основным вместо черного, выберем белый. Дополнительный так же останется прозрачным. Нанесем на выделенную область три круговых градиента. Вот так:

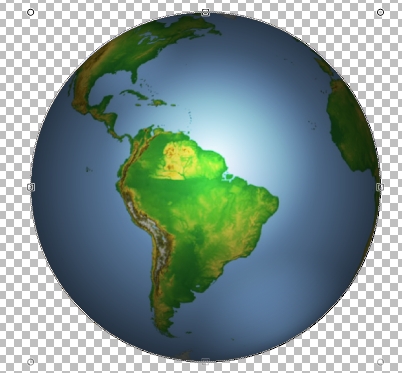
5. Применим к слою гауссово размытие со значением 25 и установим режим слоя на «Перекрытие»:

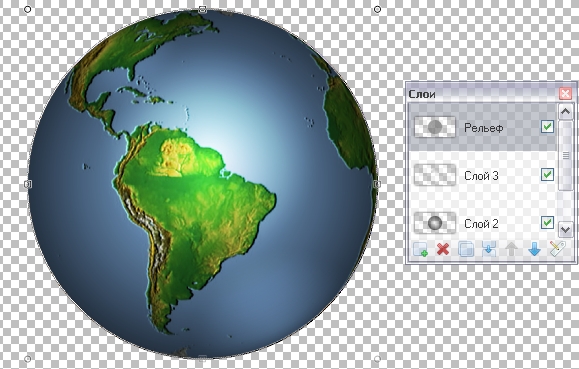
6. Придадим нашей Земле рельефность. Для этого дублируем фоновый слой с шаром и переместим его на самый верх, и применим к этому слою эффект стилизации «Барельеф». Режим слоя установим на «перекрытие». Должно получиться вот так:

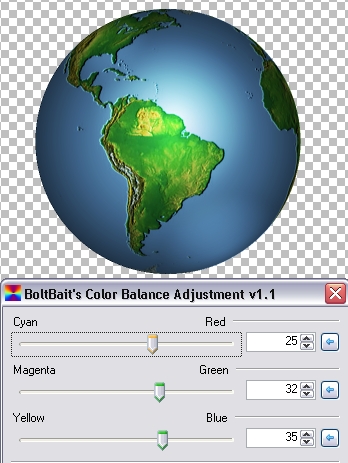
7. Подкорректируем цветовой баланс для получения более насыщенного цвета:

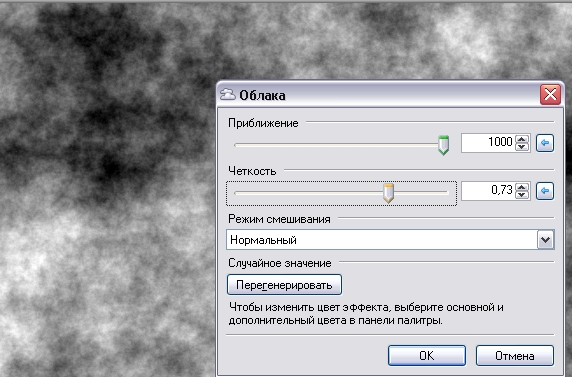
8. Не хватает облаков – так создадим их. Для этого создадим новый слой (выделение уже можно снять). В цветовой палитре основным цветом выберем белый, дополнительным – черный. К слою применим узор «Облака»:

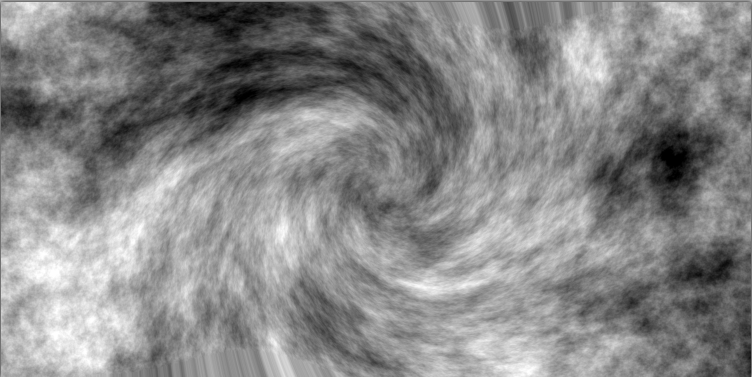
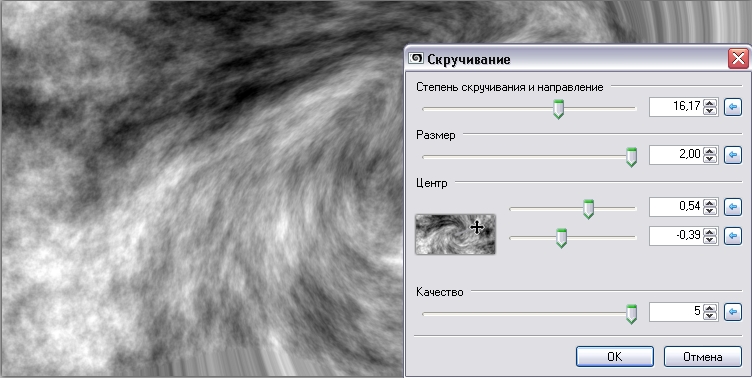
9. Далее применим к слою эффект искажения «Скручивание» (степень скручивания – 16, размер – 2,00):

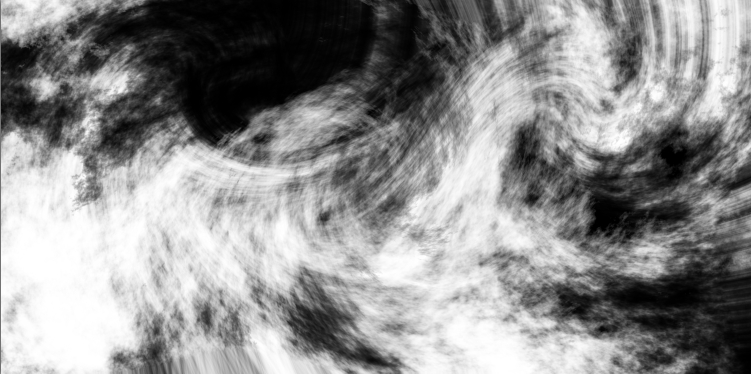
10. Дублируем этот слой и снова применим скручивание, но на этот раз немного в другом месте:

11. Добавим аналогичным образом еще пару скручиваний в разных местах. А затем к каждому из этих слоев с новыми скручиваниями применим режим «Перекрытие». В итоге должно получиться примерно так:

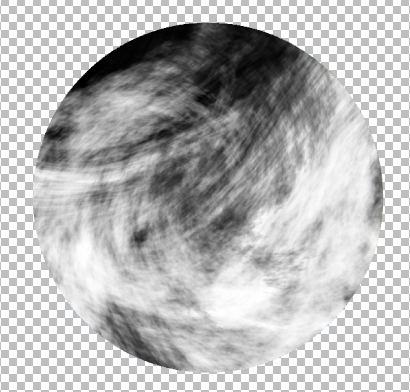
12. Перейдем на слой с рельефом и выделим волшебной палочкой фон вокруг шара. Затем вновь перейдем на слой с облаками и нажмем Delete:

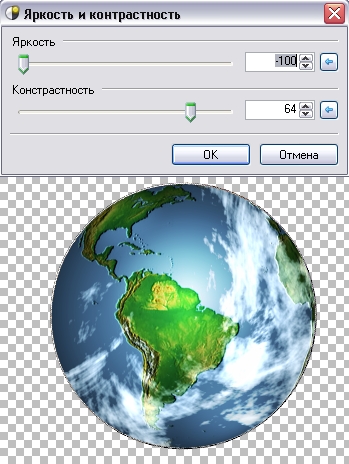
13. Применим к слою режим «Добавление» и переместим его под слой с бликами. Немного повернем слой с облаками для их наиболее реального расположения и отрегулируем нужным образом настройки яркости и контрастности:

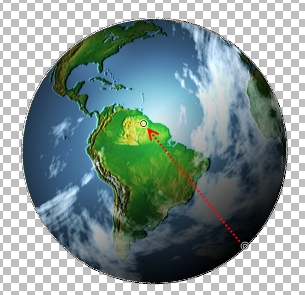
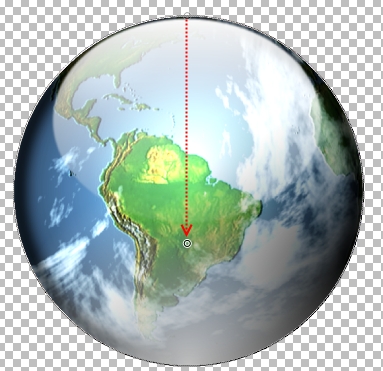
14. Объединим все слои. Далее не снимая выделения, создадим новый слой и протянем линейный градиент вот таким образом (основной цвет – черный, дополнительный – прозрачный):

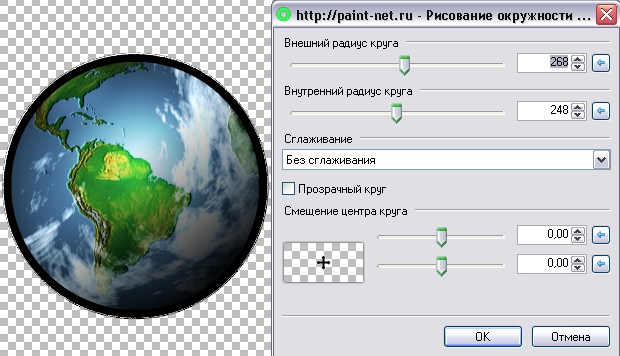
15. Опять создадим новый слой и нарисуем внутреннюю окружность (для этого я использовал эффект Xmario «Рисование окружности»):

16. Применим к слою гауссово размытие со значением 20:

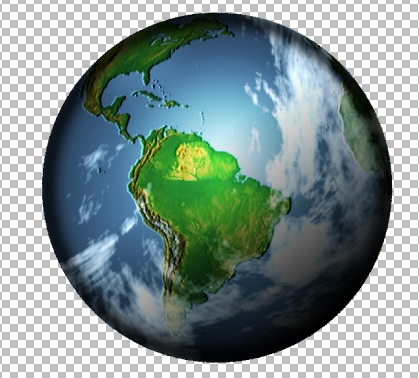
17. Застеклим нашу Землю. Объединим все слои. Применим к слою AA’S_Assistant на максимальных настройках и подкорректируем уровни:

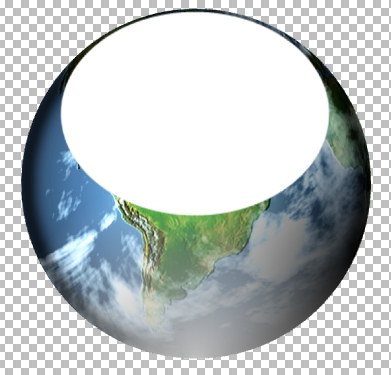
18. Создадим новый слой. Основным цветом выберем белый, дополнительным – прозрачный. Протянем круговой градиент от основания шара к середине, и выставим прозрачность слоя на 190:

19. Создадим еще один слой и аккуратно нарисуем овал вверху шара. Применим к этому слою гауссово размытие со значением 2:

20. Основной и дополнительный цвета сделаем прозрачными. Выберем линейный градиент в режиме прозрачности и проведем с зажатой правой кнопкой мыши на этом же слое сверху вниз:

21. Очередной раз объединим все слои и к получившемуся слою еще раз применим эффект AA’S_Assistant с максимальными настройками.
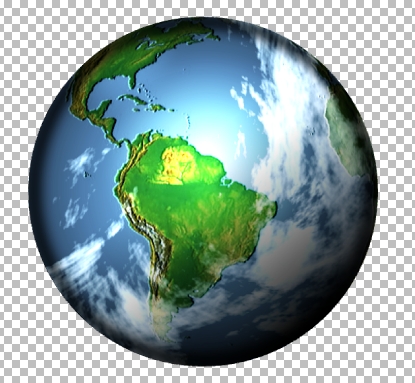
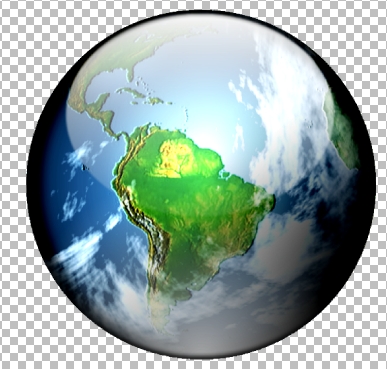
22. Финальный блеск: создадим новый слой и произведем такие же манипуляции, что и в пунктах 15 и 16, только радиус окружности раза в два меньше, и размытие 7 вместо 20. И снова отрегулируем уровни. В итоге мы получим вот такой стилизованный земной шар:

Создаем фон
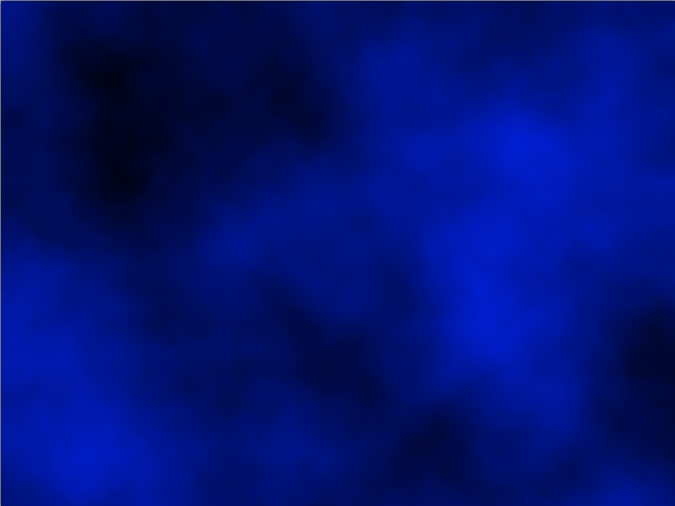
1. Создаем новый документ 1024х768. Основным цветом выбираем синий, дополнительным – черный. Заливаем слой узором «Облака» (приближение – 1000, четкость – 0,50.

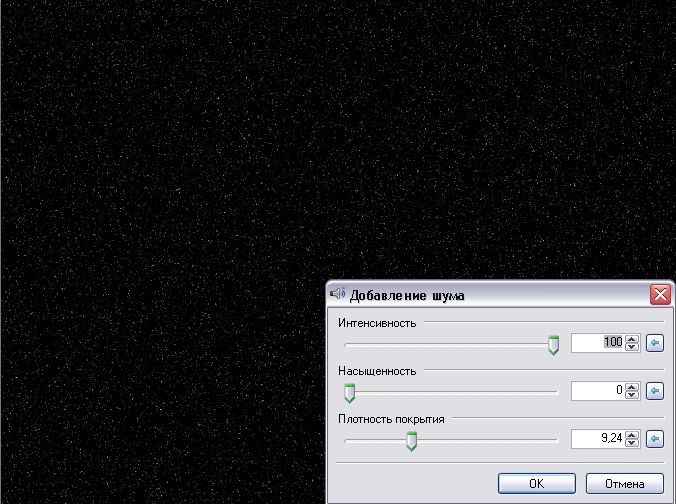
2. Создаем слой и заливаем черным цветом. Добавим шума:

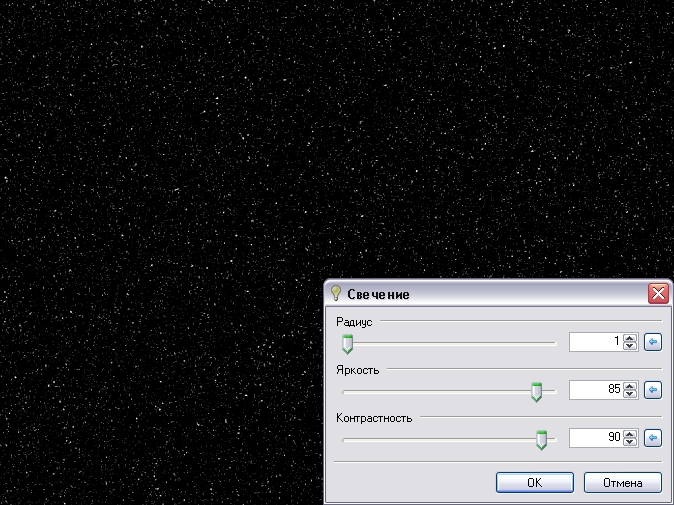
3. Применим эффект свечение:

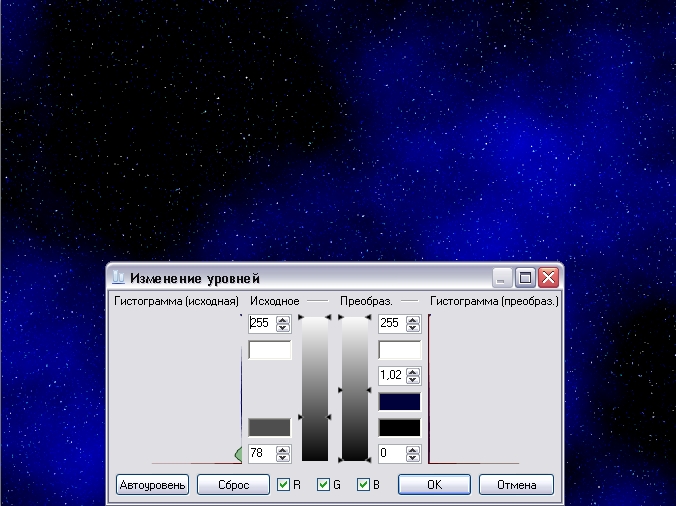
4. Режим слоя поменяем на «Осветление основы». Объединим эти слои и подкорректируем уровни:

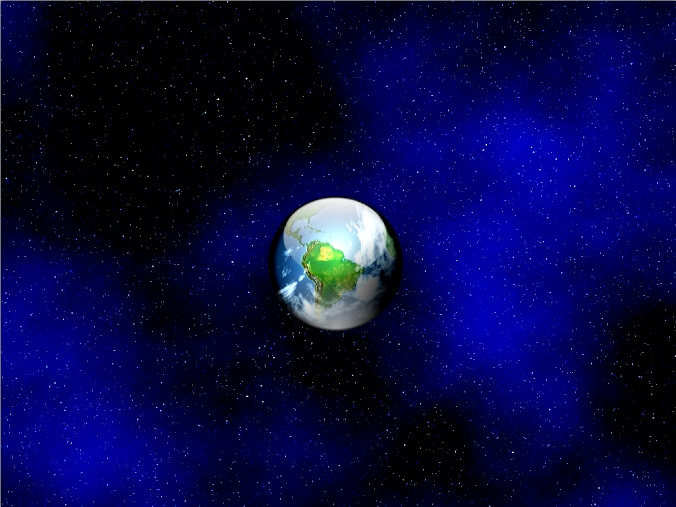
5. Берем наш глобус и вставляем его в документ с фоном на новый слой. При этом уменьшим его размер и отцентрируем относительно полотна:

6. Выделим глобус (щелкнем волшебной палочкой по фону, а затем правка -> обратить выделение). Дублируем слой и перейдем на тот, который находится ниже. Зальем выделение белым цветом. Применим к нему эффект свечения (все параметры оставим стандартными, только радиус выставим на максимум). Повторим данный эффект еще три раза. После этого вернемся к слою к глобусу и применим к нему эффект AA’S_Assistant с стандартными настройками для большего сглаживания. В итоге всех этих манипуляций должно получиться так:

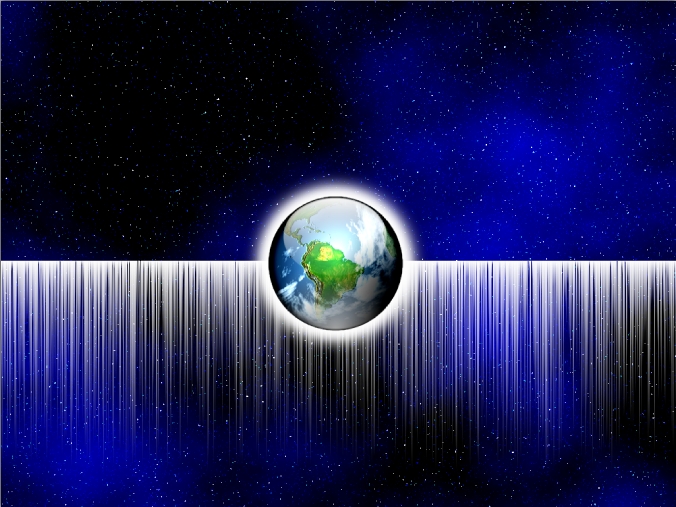
7. Создадим новый слой ниже слоя с Землей и свечением, но выше фонового слоя. Основным цветом пускай остается белый, а дополнительный поставьте прозрачный. Применим к слою узор Gradient Bars со стандартными значениями (Эффект -> Узоры -> Gradient Bars). Выделим слой, сожмем полученные градиентные линии и разместим их в аккурат до половины Земли:

8. Дублируйте слой с линиями и отобразите его по вертикали (Слои -> Повернуть вертикально). Если необходимо совместите полученные линии на новом слое с нижними. Теперь можете объединить эти два слоя. Должно получиться так:

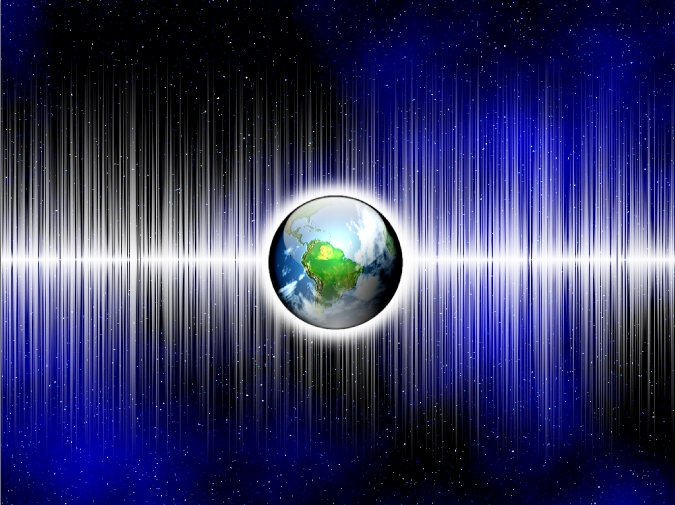
9. Опять выделите слой с линиями и сожмите их так, чтобы вершины градиентных линий не сильно выступали за ореол планеты Земля. Примените к этому слою эффект свечения с настройками, что и в прошлый раз:

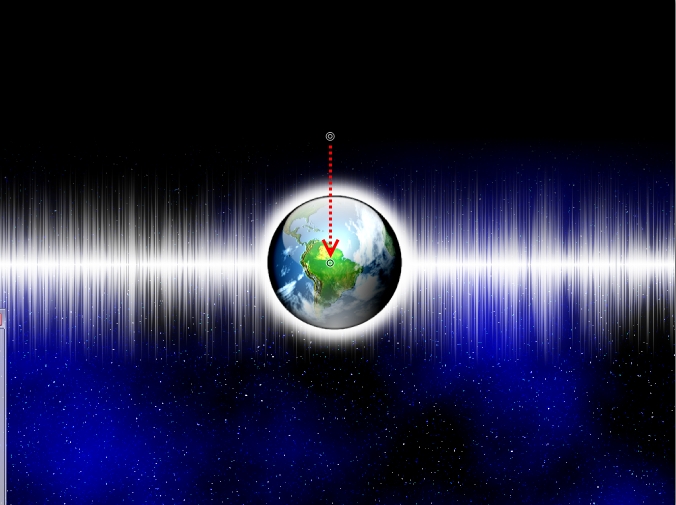
10. Создайте новый слой над слоем с линиями. Основным цветом выставьте черный, дополнительный остается прозрачным. Протягиваем линейный градиент следующим образом:

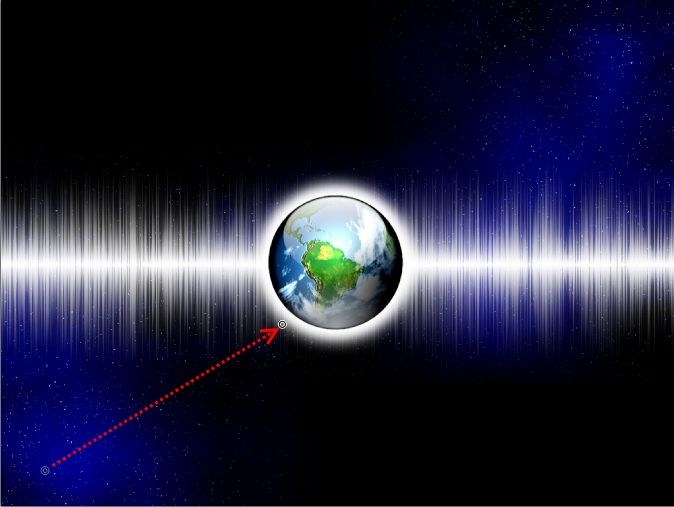
11. Тоже самое повторим и с нижней половиной. После этого основным и дополнительным цветом сделаем прозрачный, выберем круговой градиент и переключим его в режим прозрачности. После этого протянем градиенты в верхнем правом и нижнем левом углах так, как показано на рисунке ниже:

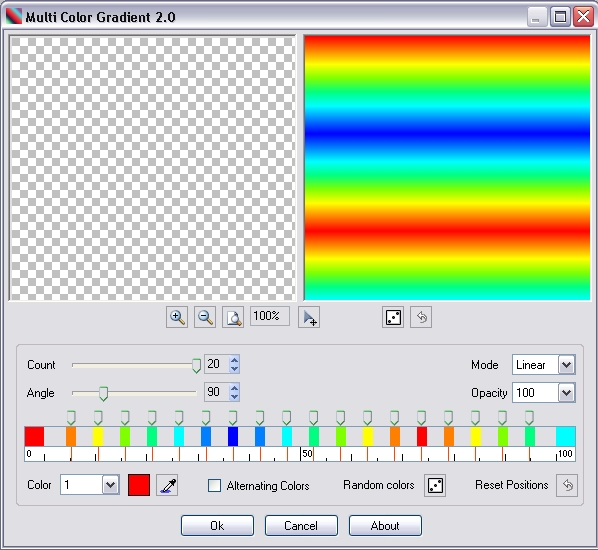
12. Создадим новый слой над линиями. Применим к слою эффект Multy Color Gradient с настройками, указанными ниже:

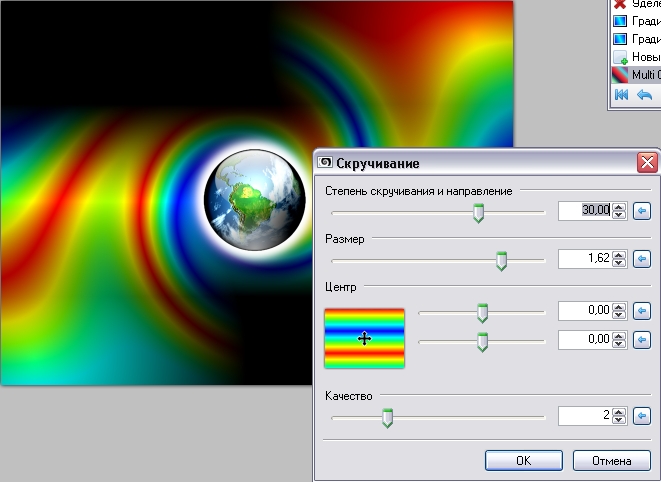
13. После этого применим к слою эффект искажения «Скручивание»:

14. Применим к слою размытие по Гауссу со значением 55, и выставим режим «Перекрытие»:

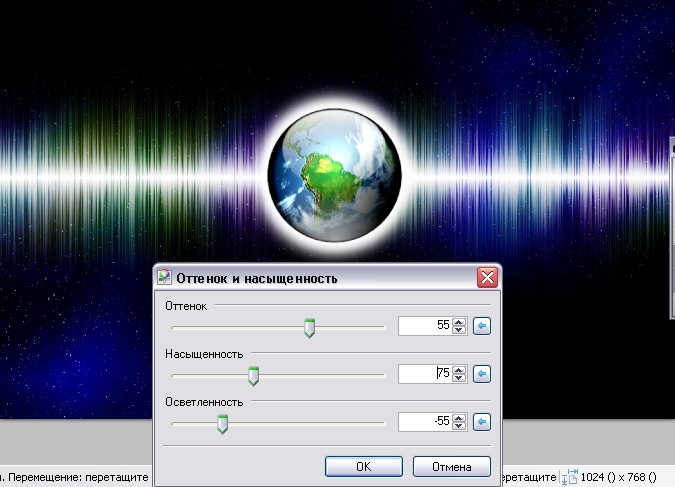
15. Поиграем с настройками оттенка и насыщенности (Коррекция -> Оттенок и насыщенность):

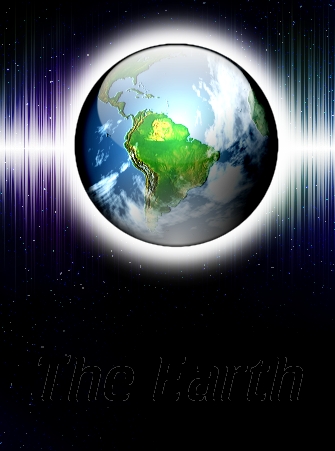
16. Создадим новый слой над слоем с черным градиентом, но под слоем со свечением планеты. Основным цветом выбираем белый. Теперь наносим на слой текст. Я нашел на просторах интернета интересный и подходящий для моей цели шрифт Cricket:

17. Дублируем надпись и обращаем цвета (стало быть она станет черной):

18. Перейдем на слой с белой надписью и применим к ней три раза эффект «Свечение со стандартными настройками»
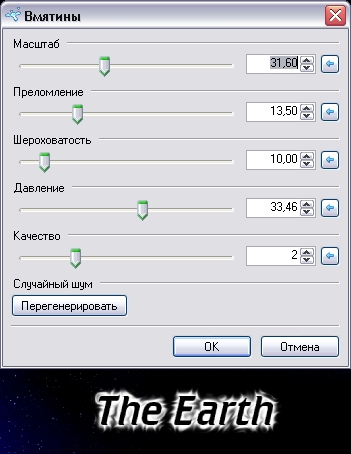
19. Дублируем слой с белой надписью, и к нижнему применим эффект искажения «Вмятины»:

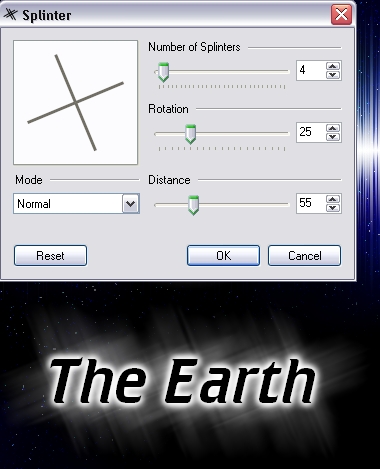
20. Применим к этому же слою эффект размытия Splitter:

21. Объедините эти два слоя и создайте новый (ниже слоя с черной надписью). Кисточкой тридцатого размера нарисуйте такие пятна:

22. Примените к слою гауссово размытие со значением 60. Режим слоя поменяйте на «Перекрытие»:

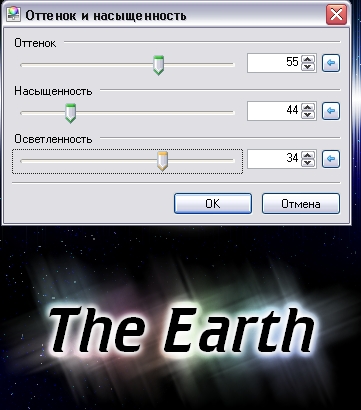
23. Примените к слою эффект «Metallize» со стандартными значениями, только уберите галочку с Gray Scale. После этого отрегулируйте эффект коррекции «Оттенок и насыщенность»:

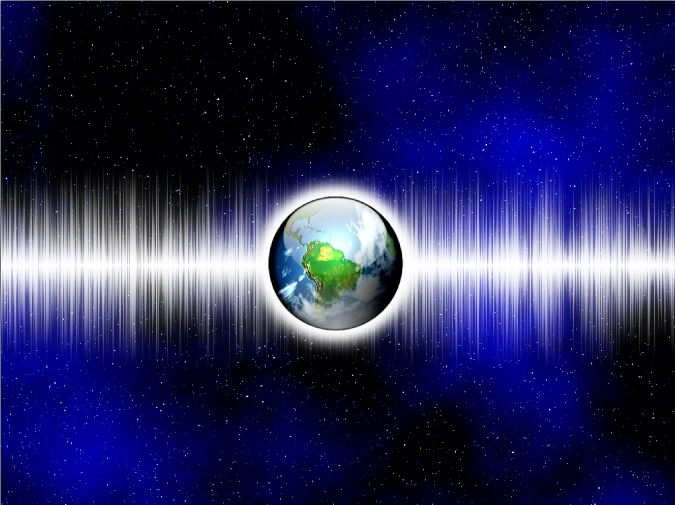
Ну вот и все. Наши обои готовы

Еще один вариант:

